Device Orientation は Mozilla Firefox の MozOrientation (加速度センサーなどで傾きを検知できる JavaScript の API) のW3C標準化版みたいなAPIらしい。
Device Orientation Event 仕様で定義されているように、ブラウザはデバイスの物理的な向きや動きの情報を提供する DOM イベントをウェブアプリケーションが受信することを許可します。
デバイスの向きは x, y, z 軸で表現され、角度と動きは加速度と回転速度のデータとして表現されます。ウェブページは "deviceorientation" イベントタイプで window.addEventListener を呼ぶことで向きの変更イベントのリスナーを登録できます。また、"devicemotion" イベントタイプでモーションイベントのリスナーを登録できます。
Y.A.M の 雑記帳: Android 3.0 Platform - 3 -
試しに、Android 3.0に搭載されている標準ブラウザの傾きを検知・取得するサンプルページをつくってみた。Android 3.0 以降じゃないとダメなのかな?
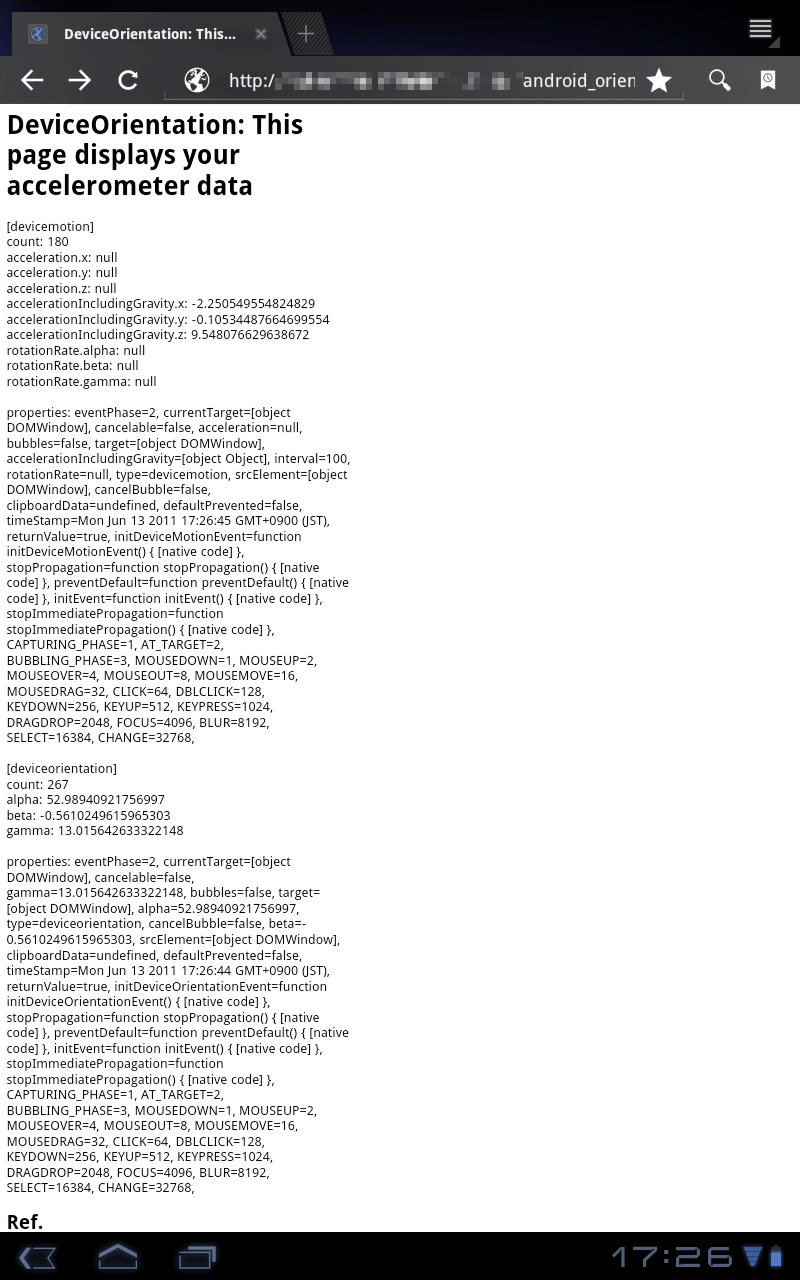
⇒ DeviceOrientation: This page displays your accelerometer data
手元にある MOTOROLA XOOM (Android 3.0.1) では、devicemotion の accelerationIncludingGravity と deviceorientation の alpha, beta, gamma の値を取得することができた。
devicemotion の accelerationIncludingGravity の取得状況。
(properties はイベントオブジェクトのプロパティを全部表示している)
[devicemotion]
count: 76
acceleration.x: null
acceleration.y: null
acceleration.z: null
accelerationIncludingGravity.x: -3.4189200401306152
accelerationIncludingGravity.y: -0.8523358106613159
accelerationIncludingGravity.z: 9.08838939666748
rotationRate.alpha: null
rotationRate.beta: null
rotationRate.gamma: null
properties: eventPhase=2, currentTarget=[object DOMWindow], cancelable=false, acceleration=null, bubbles=false, target=[object DOMWindow], accelerationIncludingGravity=[object Object], interval=100, rotationRate=null, type=devicemotion, srcElement=[object DOMWindow], cancelBubble=false, clipboardData=undefined, defaultPrevented=false, timeStamp=Mon Jun 13 2011 17:26:34 GMT+0900 (JST), returnValue=true, initDeviceMotionEvent=function initDeviceMotionEvent() { [native code] }, stopPropagation=function stopPropagation() { [native code] }, preventDefault=function preventDefault() { [native code] }, initEvent=function initEvent() { [native code] }, stopImmediatePropagation=function stopImmediatePropagation() { [native code] }, CAPTURING_PHASE=1, AT_TARGET=2, BUBBLING_PHASE=3, MOUSEDOWN=1, MOUSEUP=2, MOUSEOVER=4, MOUSEOUT=8, MOUSEMOVE=16, MOUSEDRAG=32, CLICK=64, DBLCLICK=128, KEYDOWN=256, KEYUP=512, KEYPRESS=1024, DRAGDROP=2048, FOCUS=4096, BLUR=8192, SELECT=16384, CHANGE=32768,
deviceorientation の alpha, beta, gamma の取得状況。
[deviceorientation]
count: 152
alpha: 38.97835530517767
beta: -5.002875791073859
gamma: 19.896441797537403
properties: eventPhase=2, currentTarget=[object DOMWindow], cancelable=false, gamma=19.896441797537403, bubbles=false, target= [object DOMWindow], alpha=38.97835530517767, type=deviceorientation, cancelBubble=false, beta=-5.002875791073859, srcElement=[object DOMWindow], clipboardData=undefined, defaultPrevented=false, timeStamp=Mon Jun 13 2011 17:26:34 GMT+0900 (JST), returnValue=true, initDeviceOrientationEvent=function initDeviceOrientationEvent() { [native code] }, stopPropagation=function stopPropagation() { [native code] }, preventDefault=function preventDefault() { [native code] }, initEvent=function initEvent() { [native code] }, stopImmediatePropagation=function stopImmediatePropagation() { [native code] }, CAPTURING_PHASE=1, AT_TARGET=2, BUBBLING_PHASE=3, MOUSEDOWN=1, MOUSEUP=2, MOUSEOVER=4, MOUSEOUT=8, MOUSEMOVE=16, MOUSEDRAG=32, CLICK=64, DBLCLICK=128, KEYDOWN=256, KEYUP=512, KEYPRESS=1024, DRAGDROP=2048, FOCUS=4096, BLUR=8192, SELECT=16384, CHANGE=32768,
ちなみに MOTOROLA XOOM (Android 3.0.1) でのスクリーンショット。
Ref.
- DeviceOrientation: This page displays your accelerometer data
- DeviceOrientation Event Specification
- 加速度センサーの値を表示するサンプル(MozOrientation)
- Detecting device orientation - MDC Docs
tags: motorola_xoom android javascript
Posted by NI-Lab. (@nilab)