impress.js とは
impress.js は HTML と CSS を書くことで、3Dなカッコイイプレゼン資料が作れるツール。
Web ブラウザ上でダイナミックにぐいんぐいん動くプレゼンツール Prezi みたいなプレゼン資料を、この impress.js で作ることが可能。
impress.js 公式サンプルを見ると、だいたい何ができるかがわかる。
⇒ impress.js | presentation tool based on the power of CSS3 transforms and transitions in modern browsers | by Bartek Szopka @bartaz
ライセンスは GPL バージョン2 以降 または MIT のデュアルライセンスなのでわりと自由に使える。商用利用も、会社内利用も問題ない。
It's a presentation framework based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com.
bartaz/impress.js · GitHub
impress.js でプレゼン資料を作る手順
- 公式サイト bartaz/impress.js · GitHub から impress.js をダウンロードする。公式リリースの最新バージョンは 0.5.3 で、2012年4月にリリースされたっきり 。その後の細かい更新が反映された最新版は、右サイドバーにある「Download ZIP」をクリックするとダウンロードできる。こっちがおすすめ。
- ダウンロードした zip ファイルに入っている index.html を Web ブラウザで表示。これがプレゼン資料の公式サンプルファイル。
- Web ブラウザでテキスト、デザイン、アニメーション動作を確認しながら、公式サンプルの index.html と css/impress-demo.css を直接修正していく。
プレゼンシート1枚が、1つの div に対応している。シートに表示したい内容を、こんな感じの div に書く。
<div id="bored" class="step slide" data-x="-1000" data-y="-1500">
<q>Aren't you just <b>bored</b> with all those slides-based presentations?</q>
</div>
すべてのシートは空間上のどこかに配置される。位置は data-x や data-y 属性で指定する。
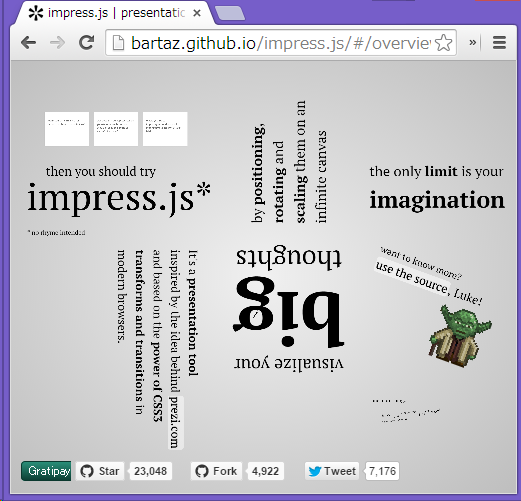
シートの配置は #/overview で俯瞰して見ることができる。
例えば、公式サンプルのシート配置は http://bartaz.github.io/impress.js/#/overview で確認できる。
こんな感じ。

⇒ http://bartaz.github.io/impress.js/#/overview
実際にプレゼンをするときは、 Google Chrome のプレゼンテーション モード (全画面表示) にすると見栄えが良かった。Windows でのショートカットキーは [F11]、Mac OS X でのショートカットキーは [shift] + [command] + [F]。他のブラウザでもプレゼン時には全画面モードが良さそう。
-
ref.
- bartaz/impress.js · GitHub
- 3Dで斬新なプレゼンが作れる『impress.js』の使い方をざっと説明してみるよ | IDEA*IDEA
- HTML5アプリ作ろうぜ!(1):impress.jsでド派手なスライドをつくろうぜ! (1/3) - @IT
tags: javascript html5 presentation
Posted by NI-Lab. (@nilab)


