W3C の Vibration API を使うと、スマートフォン端末によっては、振動させることができる。
バイブレーションはオン・オフのパルスのパターンで表され、それはさまざまな長さになるでしょう。パターンは振動するミリ秒数を示す整数 1 つ、あるいはバイブレーションと休止時間のパターンを示す整数の配列で構成します。バイブレーションは 1 つのメソッドで制御します: window.navigator.vibrate() です。
Vibration API - Web developer guide | MDN
サンプルを書いてみた。
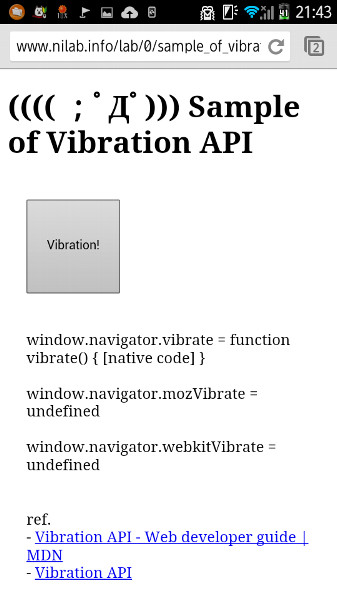
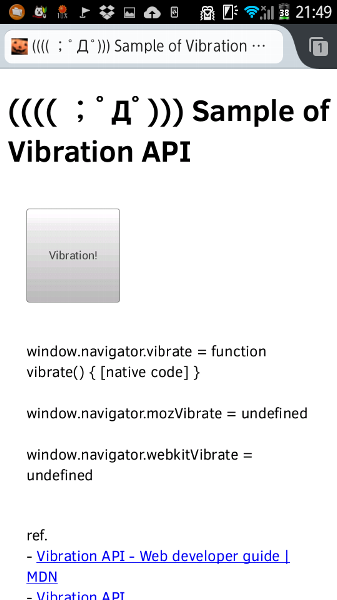
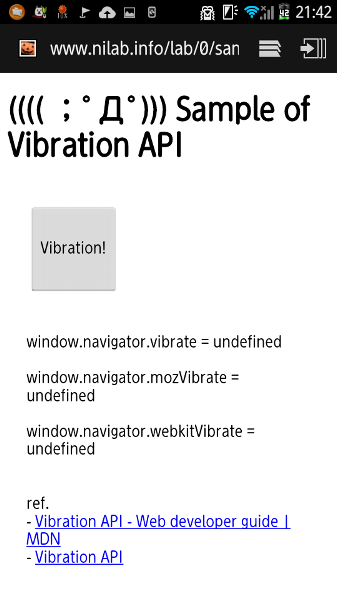
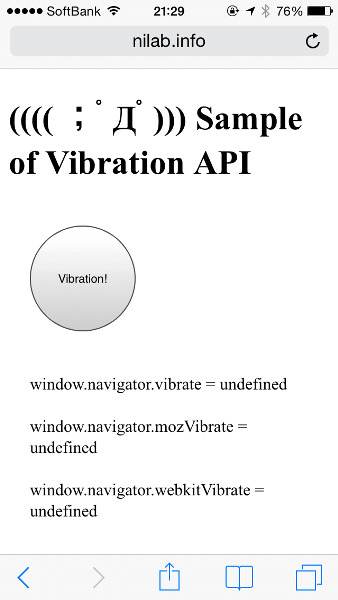
⇒ (((( ;゚Д゚))) Sample of Vibration API
該当箇所のコードを抜粋。
var x = 100;
var pattern = [2,2,1,1,1,1,2,2,4,4,2,2,6];
var vibPattern = [];
for(var i=0; i<pattern.length; i++){
vibPattern[i] = x * pattern[i];
}
if(window.navigator.vibrate){
window.navigator.vibrate(vibPattern);
}else if(window.navigator.mozVibrate){
window.navigator.mozVibrate(vibPattern);
}else if(window.navigator.webkitVibrate){
window.navigator.webkitVibrate(vibPattern);
}else{
alert("Not support.");
}
バイブレーションが動くかどうか、いくつかの環境 (端末 + OS + ブラウザ) で試してみた。
ARROWS 101F + Android + Google Chrome = バイブレーションOK

ARROWS 101F + Android + Mozilla Firefox = バイブレーションOK

ARROWS 101F + Android + 標準ブラウザ = バイブレーション動かない

iPhone 5s + iOS 7.1 + Safari = バイブレーション動かない

iPhone 5s + iOS 7.1 + Google Chrome = バイブレーション動かない

ちなみに、スマートフォンではなく、ソフトバンクのガラケー (従来型携帯電話・フィーチャーフォン) では、 HTML 内に vibration="focus" や vibration="select" の属性を指定することで振動させることが可能だった。viblength="1" で振動する時間を指定することもできた。
⇒ 振動テスト for SoftBank
tags: javascript android iphone
Posted by NI-Lab. (@nilab)


