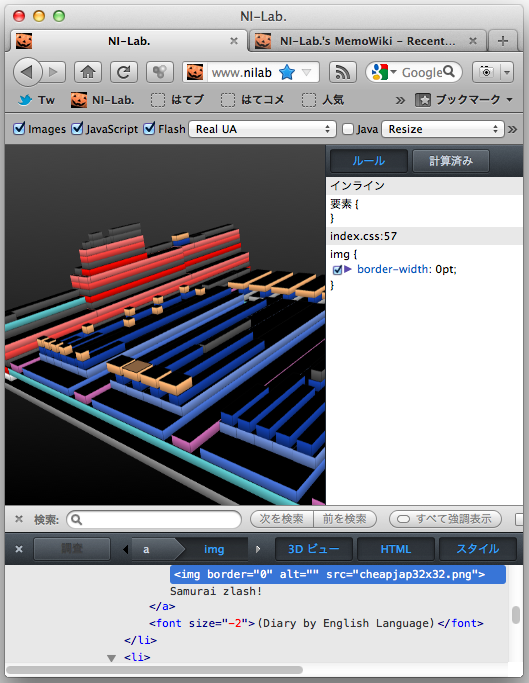
Mozilla Firefox にて、ページ上で右クリック → [要素を調査] → [3Dビュー]
このブログ ヅラッシュ! を3Dビューで見てみた。
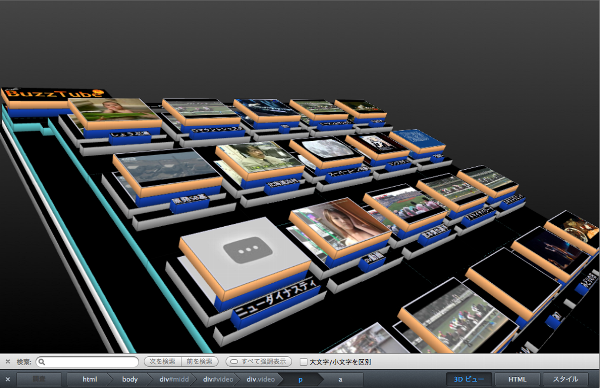
BuzzTube を3Dビューで見てみた。
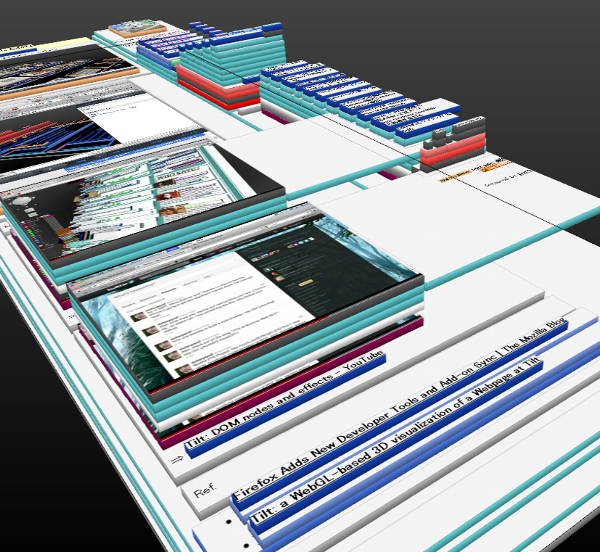
トップページを3Dビューで見てみた。
Mozilla.org のブログ Tilt でいくつか動画が公開されてた。3D カコ(・∀・)イイ!!
⇒ Inspecting CNN, Reddit and Hackernews with Tilt - YouTube
⇒ Tilt: DOM nodes and effects - YouTube
Firefox includes new developer tools that represent the structure of websites in a new way and make it easier to live-edit CSS code. The first is a powerful visual layout tool unique to Firefox, Page Inspector 3D View. Nicknamed Tilt, it is a brand new WebGL-based website visualization tool that highlights the structure of a page better than a flat view, so anyone can immediately understand the relationship of the code to the page output. While developer tools like “view source” have always been useful to learn about how to develop a page, the 3D View more clearly illustrates how the parts of a website are structured. After selecting “3D” View in Page Inspector, just hover your mouse over the elements to get more information about each piece you select.
Firefox Adds New Developer Tools and Add-on Sync | The Mozilla Blog
Ref.
- Firefox Adds New Developer Tools and Add-on Sync | The Mozilla Blog
- Tilt: a WebGL-based 3D visualization of a Webpage at Tilt
tags: 3d firefox
Posted by NI-Lab. (@nilab)


