CSSのマージン・ボーダー・パディングのレイアウトや色の指定についてコードを書いて確認してみた。

HTML + CSS はこんな感じ。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS margin, border and padding</title>
<style>
body {
margin: 0;
padding: 0;
border-width: 0;
}
.mycaption {
margin: 0;
border-style: solid;
border-width: 1px;
padding: 0;
color: #000000;
}
#myframe {
margin: 0;
border-width: 0;
padding: 0;
background-color: rgba(255, 0, 0 , 0.5);
}
#myfield {
margin: 20px;
border-style: dashed;
border-width: 40px;
border-color: rgba(0, 255, 0 , 0.5);
padding: 80px;
background-color: rgba(0, 0, 255 , 0.5);
width: 160px;
height: 160px;
}
</style>
</head>
<body>
<h1>CSS margin, border and padding</h1>
<div id="myframe">
<span class="mycaption">myframe</span>
<div id="myfield">
<span class="mycaption">myfield</span>
</div>
</div>
</body>
</html>
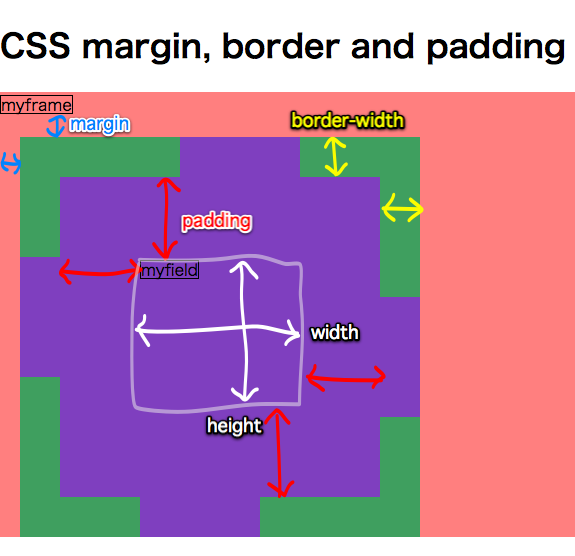
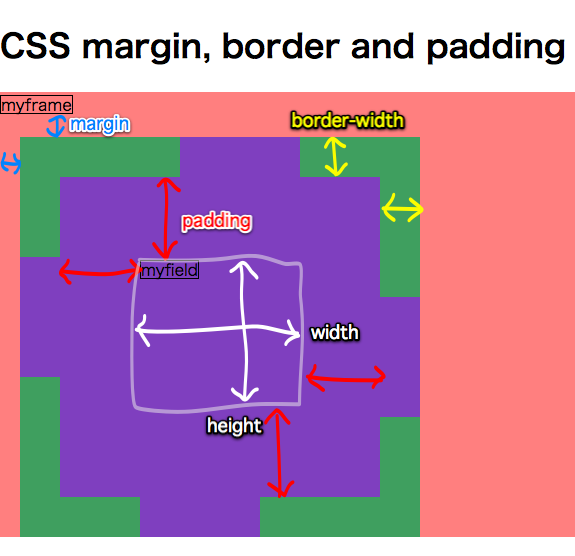
このHTMLを CSS margin, border and padding に置いて、Firefox 10 for Mac OS X + Pearl Crescent Page Saver Basic でスクリーンショットを取って Skitch で落書きしたのがこれ。

Google 画像検索で探したほうが早いだろうけど。。。
⇒ css margin padding - Google 検索
Ref.
- Pearl Crescent Page Saver
- Skitch - Annotate, edit and share your screenshots and images...fast.
tags: css
Posted by NI-Lab. (@nilab)


