実験環境:
- iPhone 3GS
- Mobile Safari on iOS 4.3
- Mobile Safari on iOS 5.0
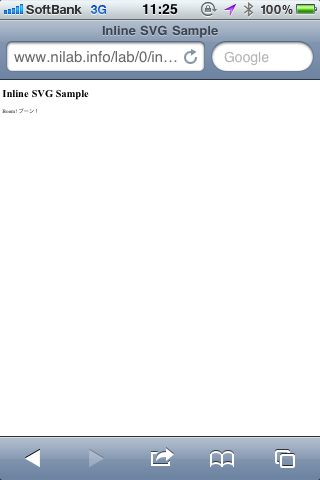
普通にHTMLの中にインラインSVGを埋め込んでも iOS 4.3 だとテキストしか出ない(SVG部分が描画されてないみたい)。
たぶん、これは Webページの HTTP ヘッダの Content-Type が text/html だから。
iOS 4.3:

⇒ Inline SVG Sample (Content-Type: text/html)
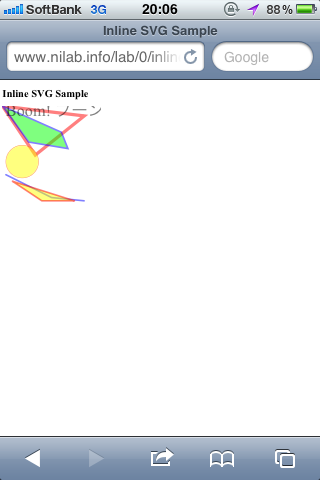
ちなみに iOS 5.0 だと Content-Type: text/html でもちゃんと表示された。
iOS 5.0:

⇒ Inline SVG Sample (Content-Type: text/html)
HTMLコードはこんな感じ。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"></meta>
<title>Inline SVG Sample</title>
</head>
<body>
<h1>Inline SVG Sample</h1>
<svg id="mysvg1" viewBox="0 0 300 300" width="300" height="300" xmlns="http://www.w3.org/2000/svg">
<polyline class="oresen" id="oresen1" points="0,0 100,150 250,30 0,0" stroke="#ff0000" stroke-width="10" opacity="0.5" fill="none"></polyline>
<polygon class="takakkei" id="takakkei1" points="0,0 80,110 200,130 180,80 0,0" stroke="#0000ff" stroke-width="5" fill="#00ff00" opacity="0.5"></polygon>
<text class="moji" id="moji1" x="10" y="30" font-family="serif" font-size="50px" font-style="normal" opacity="0.5">Boom! ブーン!</text>
<path class="pathoresen" id="pathoresen1" d="M 10,210 L 150,280 L 250,290" stroke="#0000ff" stroke-width="5" stroke-opacity="0.5" stroke-linecap="round" stroke-linejoin="round" fill="none"></path>
<path class="pathtakakkei" id="pathtakakkei1" d="M 30,230 L 120,290 L 220,290z" stroke="#ff0000" stroke-width="5" stroke-opacity="0.5" stroke-linecap="round" stroke-linejoin="round" fill="#ffff00" fill-opacity="0.5"></path>
<ellipse class="daen" id="daen1" cx="60" cy="170" rx="50" ry="50" stroke="#ff0000" stroke-width="1" stroke-opacity="0.5" fill="#ffff00" fill-opacity="0.5"></ellipse>
</svg>
</body>
</html>
ほんのちょっと試しに中身を変えずに拡張子を *.xml ファイルにして置いてみたら Content-Type が application/xml になって、レイアウトが変だったけどなんとか描画されかけてた。やっぱ content type の問題の可能性あり。
iOS 4.3:

⇒ Inline SVG Sample (Content-Type: application/xml)
iOS 5.0:

⇒ Inline SVG Sample (Content-Type: application/xml)
試しに中身を変えずに拡張子を *.xhtml ファイルにしてみた。
iOS 4.3:

⇒ Inline SVG Sample (Content-Type: application/xhtml+xml)
iOS 5.0:

⇒ Inline SVG Sample (Content-Type: application/xhtml+xml)
次は SVG + CSS の実験。
こんな感じの HTML コード。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"></meta>
<title>Inline SVG and CSS Sample</title>
<style>
<!--
.oresen {
stroke: #0000ff;
stroke-width: 1;
fill: none;
}
.takakkei {
stroke: #ff0000;
stroke-width: 1;
fill: #ffff00;
}
.moji {
font-family: sans-serif;
font-size: 30px;
font-style: italic;
}
.pathoresen {
stroke: #00ff00;
stroke-width: 3;
stroke-opacity: 0.7;
stroke-linecap: square;
stroke-linejoin: square;
fill: none;
cursor: pointer;
}
.pathtakakkei {
stroke: #0000ff;
stroke-width: 3;
stroke-opacity: 0.7;
stroke-linecap: butt;
stroke-linejoin: butt;
fill: #ff00ff;
fill-opacity: 0.7;
cursor: pointer;
}
.daen {
stroke: #0000ff;
stroke-width: 3;
stroke-opacity: 0.7;
fill: #ff00ff;
fill-opacity: 0.7;
}
#oresen1 {
stroke: #ff0000;
stroke-width: 10;
opacity: 0.5;
cursor: pointer;
}
#takakkei1 {
stroke: #0000ff;
stroke-width: 5;
fill: #00ff00;
opacity: 0.5;
cursor: crosshair;
}
#moji1 {
font-family: serif;
font-size: 50px;
font-style: normal;
opacity: 0.5;
cursor: wait;
}
#pathoresen1 {
stroke: #0000ff;
stroke-width: 5;
stroke-opacity: 0.5;
stroke-linecap: round;
stroke-linejoin: round;
fill: none;
cursor: help;
}
#pathtakakkei1 {
stroke: #ff0000;
stroke-width: 5;
stroke-opacity: 0.5;
stroke-linecap: round;
stroke-linejoin: round;
fill: #ffff00;
fill-opacity: 0.5;
cursor: progress;
}
#daen1 {
stroke: #ff0000;
stroke-width: 1;
stroke-opacity: 0.5;
fill: #ffff00;
fill-opacity: 0.5;
cursor: n-resize;
}
-->
</style>
</head>
<body>
<h1>Inline SVG and CSS Sample</h1>
<svg id="mysvg1" viewBox="0 0 300 300" width="300" height="300" xmlns="http://www.w3.org/2000/svg">
<polyline class="oresen" id="oresen1" points="0,0 100,150 250,30 0,0"></polyline>
<polygon class="takakkei" id="takakkei1" points="0,0 80,110 200,130 180,80 0,0"></polygon>
<text class="moji" id="moji1" x="10" y="30">Boom! ブーン!</text>
<path class="pathoresen" id="pathoresen1" d="M 10,210 L 150,280 L 250,290"></path>
<path class="pathtakakkei" id="pathtakakkei1" d="M 30,230 L 120,290 L 220,290z"></path>
<ellipse class="daen" id="daen1" cx="60" cy="170" rx="50" ry="50"></ellipse>
</svg>
<svg id="mysvg2" viewBox="0 0 300 300" width="300" height="300" xmlns="http://www.w3.org/2000/svg">
<polyline class="oresen" id="oresen2" points="0,0 100,150 250,30 0,0" />
<polygon class="takakkei" id="takakkei2" points="0,0 80,110 200,130 180,80 0,0" />
<text class="moji" id="moji2" x="10" y="30">Boom! ブーン!</text>
<path class="pathoresen" id="pathoresen2" d="M 10,210 L 150,280 L 250,290"></path>
<path class="pathtakakkei" id="pathtakakkei2" d="M 30,230 L 120,290 L 220,290z"></path>
<ellipse class="daen" id="daen2" cx="60" cy="170" rx="50" ry="50"></ellipse>
</svg>
<svg id="mysvg3" viewBox="0 0 300 300" width="300" height="300" xmlns="http://www.w3.org/2000/svg">
<polyline class="oresen" id="oresen3" points="0,0 100,150 250,30 0,0" />
<polygon class="takakkei" id="takakkei3" points="0,0 80,110 200,130 180,80 0,0" />
<text class="moji" id="moji3" x="10" y="30">Boom! ブーン!</text>
<path class="pathoresen" id="pathoresen3" d="M 10,210 L 150,280 L 250,290"></path>
<path class="pathtakakkei" id="pathtakakkei3" d="M 30,230 L 120,290 L 220,290z"></path>
<ellipse class="daen" id="daen3" cx="60" cy="170" rx="50" ry="50"></ellipse>
</svg>
</body>
</html>
Content-Type: text/html では、やはり iOS 4.3 はテキストしか表示されない。
iOS 4.3:

⇒ Inline SVG and CSS Sample (Content-Type: text/html)
iOS 5.0:

⇒ Inline SVG and CSS Sample (Content-Type: text/html)
Content-Type: application/xml にしてみたらなぜか iOS 4.3 でも iOS 5.0 でも色が真っ黒。
iOS 4.3:

⇒ Inline SVG and CSS Sample (Content-Type: application/xml)
iOS 5.0:

⇒ Inline SVG and CSS Sample (Content-Type: application/xml)
Content-Type: application/xhtml+xml でも iOS 4.3, iOS 5.0 ともに真っ黒。
iOS 4.3:

⇒ Inline SVG and CSS Sample (Content-Type: application/xhtml+xml)
iOS 5.0:

⇒ Inline SVG and CSS Sample (Content-Type: application/xhtml+xml)
次は動的に JavaScript で SVG 要素を生成してみる。
SVGタグの文字列を innerHTML に入れるだけ。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"></meta>
<title>Inline SVG Sample, JavaScript and DOM#innerHTML</title>
<script>
function build_svg(){
var svg = ''
+ '<svg id="mysvg1" viewBox="0 0 300 300" width="300" height="300" xmlns="http://www.w3.org/2000/svg">'
+ '<polyline class="oresen" id="oresen1" points="0,0 100,150 250,30 0,0" stroke="#ff0000" stroke-width="10" opacity="0.5" fill="none"></polyline>'
+ '<polygon class="takakkei" id="takakkei1" points="0,0 80,110 200,130 180,80 0,0" stroke="#0000ff" stroke-width="5" fill="#00ff00" opacity="0.5"></polygon>'
+ '<text class="moji" id="moji1" x="10" y="30" font-family="serif" font-size="50px" font-style="normal" opacity="0.5">Boom! ブーン!</text>'
+ '<path class="pathoresen" id="pathoresen1" d="M 10,210 L 150,280 L 250,290" stroke="#0000ff" stroke-width="5" stroke-opacity="0.5" stroke-linecap="round" stroke-linejoin="round" fill="none"></path>'
+ '<path class="pathtakakkei" id="pathtakakkei1" d="M 30,230 L 120,290 L 220,290z" stroke="#ff0000" stroke-width="5" stroke-opacity="0.5" stroke-linecap="round" stroke-linejoin="round" fill="#ffff00" fill-opacity="0.5"></path>'
+ '<ellipse class="daen" id="daen1" cx="60" cy="170" rx="50" ry="50" stroke="#ff0000" stroke-width="1" stroke-opacity="0.5" fill="#ffff00" fill-opacity="0.5"></ellipse>'
+ '</svg>';
document.getElementById('block1').innerHTML = svg;
}
window.onload = build_svg;
</script>
</head>
<body>
<h1>Inline SVG Sample, JavaScript and DOM#innerHTML</h1>
<div id="block1"></div>
</body>
</html>
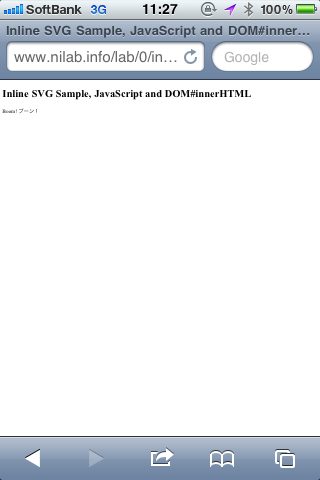
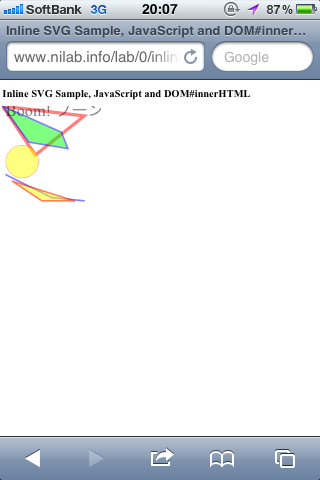
iOS 4.3 はダメだけど、 iOS 5.0 は表示できた。
iOS 4.3:

⇒ Inline SVG Sample, JavaScript and DOM#innerHTML
iOS 5.0:

⇒ Inline SVG Sample, JavaScript and DOM#innerHTML
次も同じように動的に JavaScript で SVG 要素を生成してみる。
ただし、さっきのようなSVGタグの文字列を作るのではなく、createElementNS で SVG の DOM オブジェクトを作る。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"></meta>
<title>Inline SVG Sample, JavaScript and createElementNS</title>
<script>
function build_svg(){
try{
var block1 = document.getElementById('block1');
var svg = document.createElementNS('http://www.w3.org/2000/svg', 'svg');
svg.setAttribute('id', 'http://www.w3.org/2000/svg');
svg.setAttribute('width', '300');
svg.setAttribute('height', '300');
svg.setAttribute('viewBox', '0 0 300 300');
var oresen = document.createElementNS('http://www.w3.org/2000/svg', 'polyline');
oresen.setAttribute('class', 'pathtakakkei');
oresen.setAttribute('class', 'oresen');
oresen.setAttribute('id', 'oresen1');
oresen.setAttribute('points', '0,0 100,150 250,30 0,0');
oresen.setAttribute('stroke', '#ff0000');
oresen.setAttribute('stroke-width', '10');
oresen.setAttribute('opacity', '0.5');
oresen.setAttribute('fill', 'none');
var takakkei = document.createElementNS('http://www.w3.org/2000/svg', 'polygon');
takakkei.setAttribute('class', 'takakkei');
takakkei.setAttribute('id', 'takakkei1');
takakkei.setAttribute('points', '0,0 80,110 200,130 180,80 0,0');
takakkei.setAttribute('stroke', '#0000ff');
takakkei.setAttribute('stroke-width', '5');
takakkei.setAttribute('fill', '#00ff00');
takakkei.setAttribute('opacity', '0.5');
var moji = document.createElementNS('http://www.w3.org/2000/svg', 'text');
moji.setAttribute('class', 'moji');
moji.setAttribute('id', 'moji1');
moji.setAttribute('x', '10');
moji.setAttribute('y', '30');
moji.setAttribute('font-family', 'serif');
moji.setAttribute('font-size', '50px');
moji.setAttribute('font-style', 'normal');
moji.setAttribute('opacity', '0.5');
moji.appendChild(document.createTextNode('Boom! ブーン!'));
var pathoresen = document.createElementNS('http://www.w3.org/2000/svg', 'path');
pathoresen.setAttribute('class', 'pathoresen');
pathoresen.setAttribute('id', 'pathoresen1');
pathoresen.setAttribute('d', 'M 10,210 L 150,280 L 250,290');
pathoresen.setAttribute('stroke', '#0000ff');
pathoresen.setAttribute('stroke-width', '5');
pathoresen.setAttribute('stroke-opacity', '0.5');
pathoresen.setAttribute('stroke-linecap', 'round');
pathoresen.setAttribute('stroke-linejoin', 'round');
pathoresen.setAttribute('fill', 'none');
var pathtakakkei = document.createElementNS('http://www.w3.org/2000/svg', 'path');
pathtakakkei.setAttribute('class', 'pathtakakkei');
pathtakakkei.setAttribute('id', 'pathtakakkei1');
pathtakakkei.setAttribute('d', 'M 30,230 L 120,290 L 220,290z');
pathtakakkei.setAttribute('stroke', '#ff0000');
pathtakakkei.setAttribute('stroke-width', '5');
pathtakakkei.setAttribute('stroke-opacity', '0.5');
pathtakakkei.setAttribute('stroke-linecap', 'round');
pathtakakkei.setAttribute('stroke-linejoin', 'round');
pathtakakkei.setAttribute('fill', '#ffff00');
pathtakakkei.setAttribute('fill-opacity', '0.5');
var daen = document.createElementNS('http://www.w3.org/2000/svg', 'ellipse');
daen.setAttribute('class', 'daen');
daen.setAttribute('id', 'daen1');
daen.setAttribute('cx', '60');
daen.setAttribute('cy', '170');
daen.setAttribute('rx', '50');
daen.setAttribute('ry', '30');
daen.setAttribute('stroke', '#ff0000');
daen.setAttribute('stroke-width', '1');
daen.setAttribute('stroke-opacity', '0.5');
daen.setAttribute('fill', '#ffff00');
daen.setAttribute('fill-opacity', '0.5');
block1.appendChild(svg);
svg.appendChild(pathtakakkei);
svg.appendChild(oresen);
svg.appendChild(takakkei);
svg.appendChild(moji);
svg.appendChild(pathoresen);
svg.appendChild(pathtakakkei);
svg.appendChild(daen);
}catch(e){
alert(e);
}
}
window.onload = build_svg;
</script>
</head>
<body>
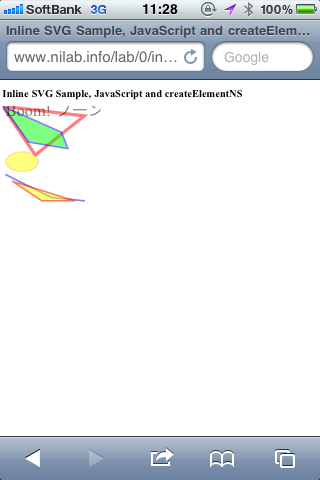
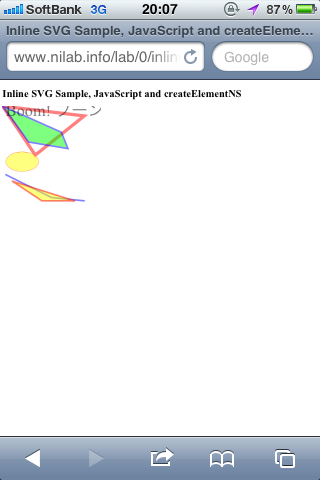
<h1>Inline SVG Sample, JavaScript and createElementNS</h1>
<div id="block1"></div>
</body>
</html>
これでやっと Content-Type: text/html でも iOS 4.3 も iOS 5.0 も Inline SVG を表示することができた。
iOS 4.3:

⇒ Inline SVG Sample, JavaScript and createElementNS
iOS 5.0:

⇒ Inline SVG Sample, JavaScript and createElementNS
とりあえずここまで。
あ。。。
Miscellaneous new stuff
Inline SVG in text/html
text/html
って情報をみつけたり。
iOS 5.0 からは静的な Inline SVG が Content-Type: text/html でも OK よ、という情報。
Ref.
- W3C SVG Working Group
- Proposals/SVG in text-html - SVG
- SVGInTextHTML - HTML WG Wiki
tags: svg iphone
Posted by NI-Lab. (@nilab)


