foursquare APIv2 + OAuth を利用したWebアプリ(Web server application)を開発する際の手順。
手順1. foursquare のアカウントを作って(すでにあるならそれを使って)ログインする。
手順2. 開発するアプリケーションの情報を登録して、KeyとSecretを取得する。
手順3. codeを取得する。
手順4. アクセストークンを取得する。
手順5. APIコールの動作確認をする。
以下、具体例をまじえた手順。
手順1. foursquare のアカウントを作って(すでにあるならそれを使って)ログインする。
手順2. 開発するアプリケーションの情報を登録して、KeyとSecretを取得する。
foursquare - OAuth Consumer Registration にて開発するアプリケーションの情報を登録する。
登録する内容は以下の3項目。
Application Name: アプリケーションの名前(ご自由に)
Application Web Site: アプリケーションのURL(ご自由に。ただし自分の管理できるURLが好ましい)
Callback URL: アクセスに必要な情報が送られてくるURL(ご自由に。ただし自分の管理できるURLが好ましい)
3項目ともすべてあとから編集可能。
ここでは具体的に以下のように設定した。
Application Name: 4sqSample
Application Web Site: http://www.nilab.info/lab/4sqSample/
Callback URL: http://www.nilab.info/lab/4sqSample/oauthcallback/
登録すると以下のように Key (YOUR_CLIENT_ID) と Secret (YOUR_CLIENT_SECRET) が表示される。
Key: KEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEY
Secret: SECRETSECRETSECRETSECRETSECRETSECRETSECRETSECRET
Key(YOUR_CLIENT_ID) と Secret(YOUR_CLIENT_SECRET) は、OAuth認証をするのに必要。
手順3. codeを取得する。
https://foursquare.com/oauth2/authenticate
?client_id=YOUR_CLIENT_ID
&response_type=code
&redirect_uri=YOUR_REGISTERED_REDIRECT_URI
https://foursquare.com/oauth2/authenticate
?client_id=KEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEY
&response_type=code
&redirect_uri=http://www.nilab.info/lab/4sqSample/oauthcallback/
foursquareにログインした状態で、このURLをブラウザのロケーションバーに入力する。
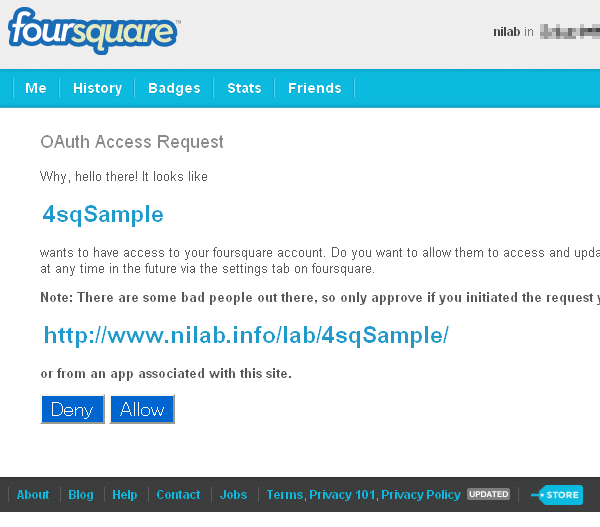
するとアプリケーションを許可するかどうかの訊ねてくるので、

[Allow]をクリックしてアプリケーションを許可する。
と、自動的に Callback URL へリダイレクトされる。
リダイレクト先は自分で設定した Callback URL で、そこに code パラメータが付加される。
具体的にはこんなURLになる。
http://www.nilab.info/lab/4sqSample/oauthcallback/?code=CODECODECODECODECODECODECODECODECODECODECODECODE
手順4. アクセストークンを取得する。
https://foursquare.com/oauth2/access_token
?client_id=YOUR_CLIENT_ID
&client_secret=YOUR_CLIENT_SECRET
&grant_type=authorization_code
&redirect_uri=YOUR_REGISTERED_REDIRECT_URI
&code=CODE
というフォーマットでURLを作る(もちろん1行で)。
ここでは具体的にこんな感じでURL作る。
https://foursquare.com/oauth2/access_token
?client_id=KEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEYKEY
&client_secret=SECRETSECRETSECRETSECRETSECRETSECRETSECRETSECRET
&grant_type=authorization_code
&redirect_uri=http://www.nilab.info/lab/4sqSample/oauthcallback/
&code=CODECODECODECODECODECODECODECODECODECODECODECODE
このURLをブラウザのロケーションバーに入力すると、json形式のレスポンスでアクセストークンが返ってくる。
{
"access_token":"ACCESSTOKENACCESSTOKENACCESSTOKENACCESSTOKENACCE"
}
手順5. APIコールの動作確認をする。
試しに名古屋駅付近のvenueを検索してみる。
こんな感じのURLにアクセスすると、
https://api.foursquare.com/v2/venues/search?ll=35.170686,136.881645&oauth_token=ACCESSTOKENACCESSTOKENACCESSTOKENACCESSTOKENACCE&callback=hogecallback
こんな感じのレスポンスが返ってくる。
hogecallback({"meta":{"code":200},"response":{"groups":[{"type":"trending","name":"Trending Now","items":[{"id":"4b56811cf964a520381328e3","name":"名古屋駅, Nagoya Station","contact":{},"location":{"address":"名駅1-1-4","city":"名古屋中村区","state":"愛知県","lat":35.17051956154587,"lng":136.8816876411438,"distance":18},"categories":[{"id":"4bf58dd8d48988d129951735","name":"Train Station","icon":"http://foursquare.com/img/categories/travel/trainstation.png","parents":["Travel"],"primary":true},{"id":"4bf58dd8d48988d1fd931735","name":"Subway","icon":"http://foursquare.com/img/categories/travel/subway.png","parents":["Travel"]},{"id":"4bf58dd8d48988d12a951735","name":"Train","icon":"http://foursquare.com/img/categories/travel/trainstation.png","parents":["Travel","Train Station"]},{"id":"4bf58dd8d48988d1ff931735","name":"Convention Center","icon":"http://foursquare.com/img/categories/building/default.png","parents":["Home / Work / Other"]}],"verified":false,"stats":{"checkinsCount":15125,"usersCount":3873},"todos":{"count":0},"specials":[],"hereNow":{"count":9}}]},{"type":"favorites","name":"My Favorites","items":[{"id":"4b56811cf964a520381328e3","name":"名古屋駅, Nagoya Station","contact":{},"location":{"address":"名駅1-1-4","city":"名古屋中村区","state":"愛知県","lat":35.17051956154587,"lng":136.8816876411438,"distance":18},"categories":[{"id":"4bf58dd8d48988d129951735","name":"Train Station","icon":"http://foursquare.com/img/categories/travel/trainstation.png","parents":["Travel"],"primary":true},{"id":"4bf58dd8d48988d1fd931735","name":"Subway","icon":"http://foursquare.com/img/categories/travel/subway.png","parents":["Travel"]},{"id":"4bf58dd8d48988d12a951735","name":"Train","icon":"http://foursquare.com/img/categories/travel/trainstation.png","parents":["Travel","Train Station"]},{"id":"4bf58dd8d48988d1ff931735","name":"Convention Center","icon":"http://foursquare.com/img/categories/building/default.png","parents":["Home / Work / Other"]}],"verified":false,"stats":{"checkinsCount":15125,"usersCount":3873},"todos":{"count":0},"specials":[],"hereNow":{"count":9}},{"id":"4b5aa03af964a52060ce28e3","name":"JR名古屋 高島屋","contact":{"phone":"0525661101"},"location":(以下略)
参考資料
公式ドキュメント: developer.foursquare.com - foursquare APIv2
公式ドキュメントの日本語訳: foursquare API v2 ドキュメント - foursquare-API v2 documentation
tags: foursquare zurazure
Posted by NI-Lab. (@nilab)


