wonderfl は、Flashコンテンツをブラウザ上で開発できるという、とってもワンダフルなサービス。

開発環境を整えるが大変だから、ブラウザで手軽に開発できるのはありがたい。
まぁ、コンパイラやライブラリのバージョンは自分で選べないみたいだけど。。。
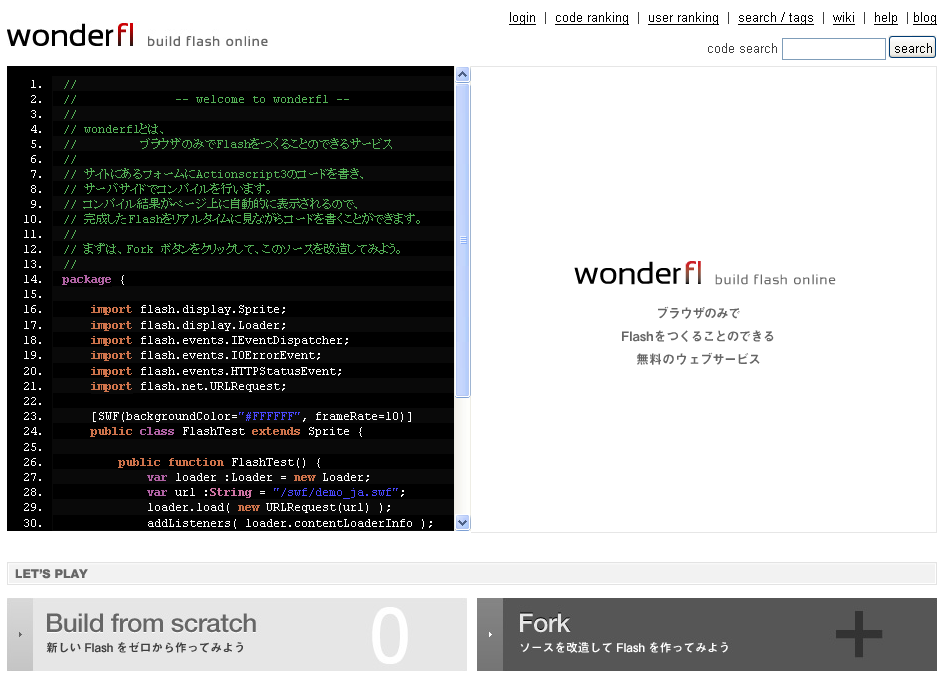
wonderflは、サイト上でFlashをつくることのできるサービス。
通常Flashをつくるためには、Flash IDEやFlex、FlashDevelop等といったツールを使って、
コードを書き、コンパイルする必要がありますが、
wonderflでは、サイトにあるフォームにActionscript3のコードを書き、サーバサイドでコンパイルを行います。
コンパイル結果はサイト上に表示され、作成されたFlash(swf)はページ上に自動的に表示されるので、
完成したFlashをリアルタイムに見ながらコードを書くことができます。
(中略)
Q Actionscript3コンパイラのバージョン
A Version 3.2.0 build 3794
Q 使用可能なactionscriptライブラリ
A
as3corelib, version: 0.92.1
tweener, version: 1.31.74
Progression, version 3.0.8
Thread, version 1.0
Frocessing, rev.2067@libspark
Stats, ver1.4
Papervision3D, ver 2.0.869
TweenLite, ver10.09
TweenMax, ver10.09
tweensy, ver0.2.2
Sandy 3D Engine, ver3.1
as3ds, ver1.04
ライブラリの追加のご要望はお問い合わせまでご連絡ください!swcファイルをご提供ください。
help | wonderfl build flash online
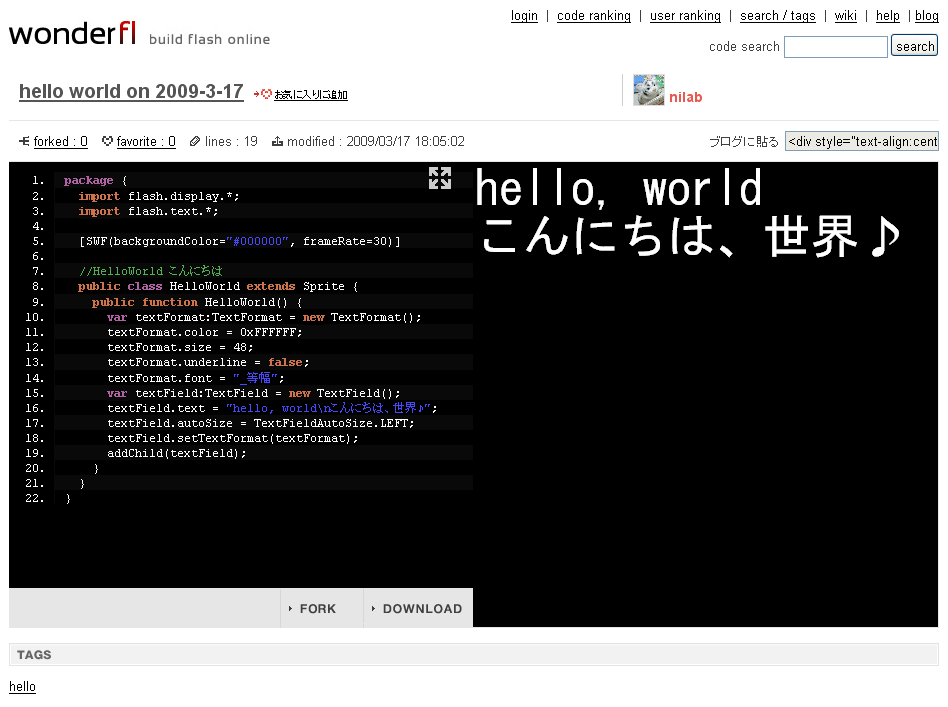
とりあえず、hello world だけ作ってみた。

せっかくだから「ブログに貼る」コードをここに貼り付けてみる。
ちょっと使ってみて思ったのは、なんだかUIがわかりにくい感じ。
アイコンが何を意味してるのかわからないし、そのアイコンをクリックしたらどうなるかも事前にわからない。。。
コードを書く部分のUIは特にわかりにくいこともないから、開発だけならそんなに問題ないかな。
自分のユーザーページ

⇒nilab | wonderfl build flash online
もしかして、Papervision3Dの開発者の人も使ってる?
⇒mrdoob | wonderfl build flash online
tags: zlashdot Flash Flash
Posted by NI-Lab. (@nilab)


