Twitter にツイート投稿する iOS アプリのサンプルコードを書いてみた。 Storyboard を使わずに、GUIを組み立てなくても、サンプルコードをコピペするだけで動作する。
以前に書いた [ヅ] Swift で Twitter 投稿するサンプルコード (Storyboard を使わないお手軽コピペ版) (2015-11-17) のコードを Swift 3 対応したもの。
今回の動作確認環境: Xcode 8.0 + Swift 3.0 + 実機 iPhone 6 + iOS 10.0.1
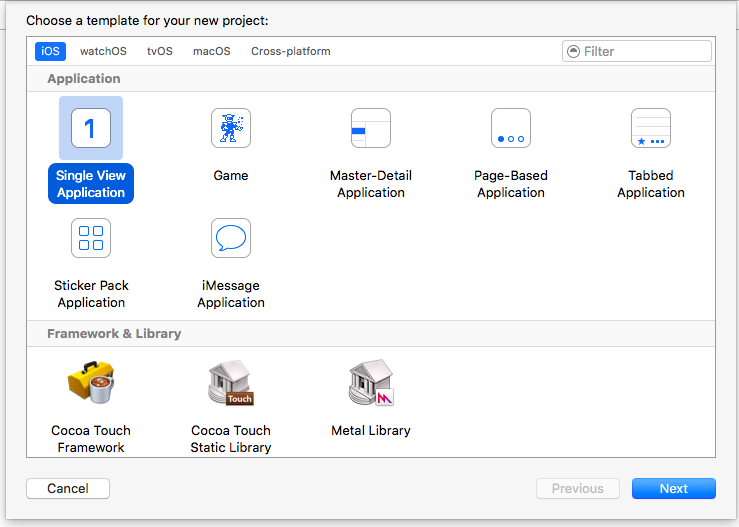
Xcode で新規に Single View Application のプロジェクトを作成して、

以下のコードを ViewController.swift に上書きコピペすればOK。
//
// ViewController.swift
//
import UIKit
import Social
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
buildToolbar()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
// ツールバーを作る
internal func buildToolbar() {
// ツールバー
let w = self.view.bounds.width
let h = self.view.bounds.height
let frame = CGRect(x: 0, y: 0, width: w, height: 44.0)
let toolbar = UIToolbar(frame: frame)
let pos = CGPoint(x: w / 2, y: h - 22.0)
toolbar.layer.position = pos
// ボタン
let tweetButton = UIBarButtonItem(
title: "ツイートする",
style: .plain,
target: self,
action: #selector(self.onClickTweetButton(sender:)))
toolbar.items = [tweetButton]
// ツールバーを画面に追加
self.view.addSubview(toolbar)
}
// ボタンを押したときの処理
internal func onClickTweetButton(sender: UIBarButtonItem) {
// Twitter 投稿用ダイアログ
let cvc = SLComposeViewController(forServiceType: SLServiceTypeTwitter)
// ダイアログ内の初期テキストを設定
if let c = cvc {
c.setInitialText("おなかすいた #nilab")
// URLを追加することが可能
c.add(URL(string: "http://www.nilab.info/"))
// 画像を追加することも可能
let image = self.getImage()
c.add(image)
// 投稿ダイアログ用を表示
self.present(c, animated: true, completion: nil)
}
}
// サンプル画像を生成
internal func getImage() -> UIImage? {
let w = 400.0
let h = 300.0
let r: CGFloat = 0.0
let g: CGFloat = 0.0
let b: CGFloat = 255
let a: CGFloat = 1.0
let frame = CGRect(x: 0, y: 0, width: w, height: h)
UIGraphicsBeginImageContextWithOptions(frame.size, false, 0)
let c = UIGraphicsGetCurrentContext()
c!.setFillColor(red: r, green: g, blue: b, alpha: a)
c!.fill(frame)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image
}
}
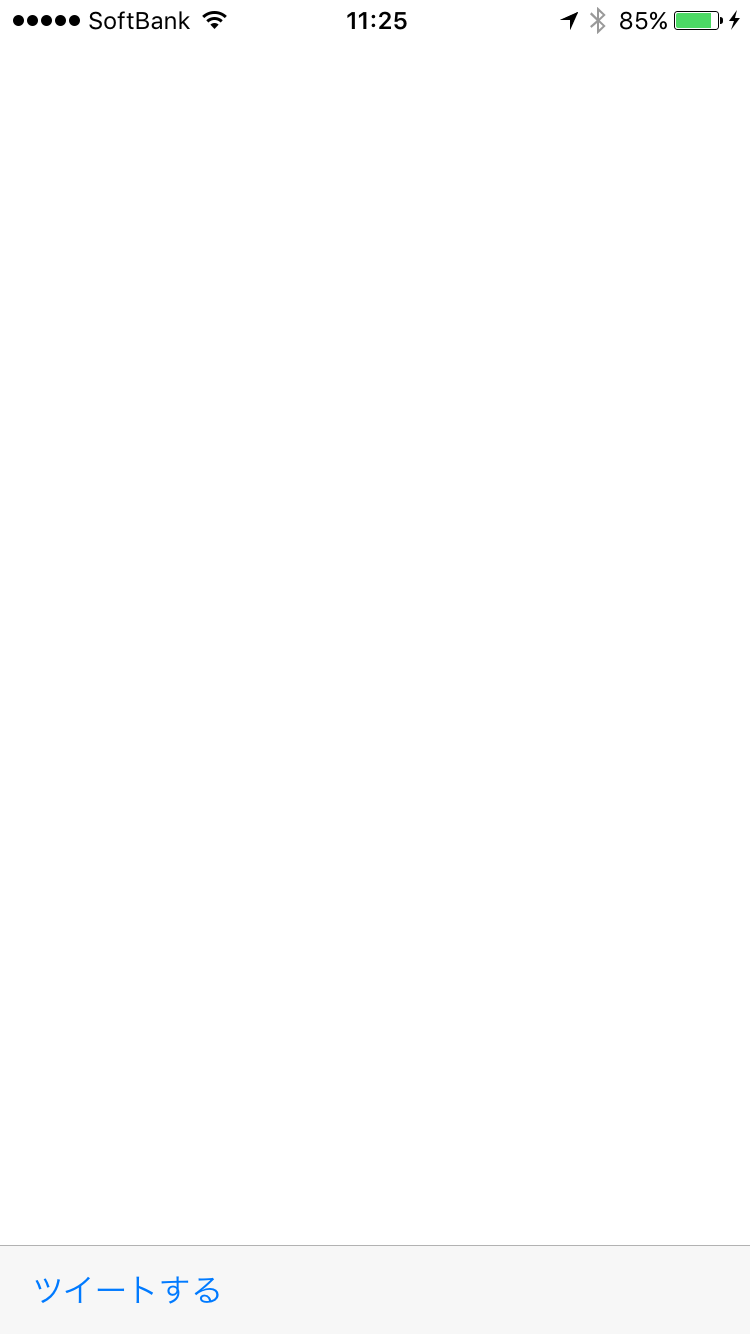
プログラムを実行すると、真っ白な画面の左下に「ツイートする」とテキストが表示される。

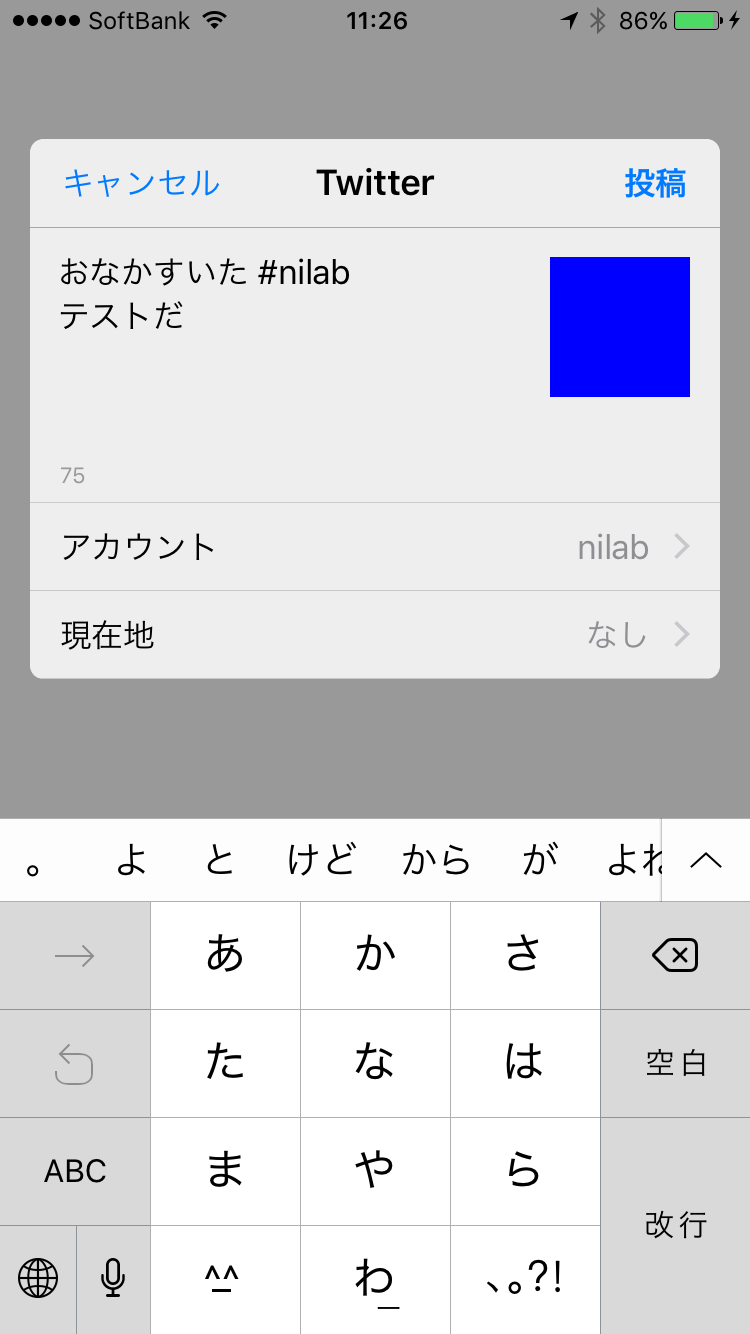
「ツイートする」をタップすると、Twitter 投稿用ダイアログが表示される。ここにテキストなどを入力して「投稿」ボタンを押すとツイートできる。

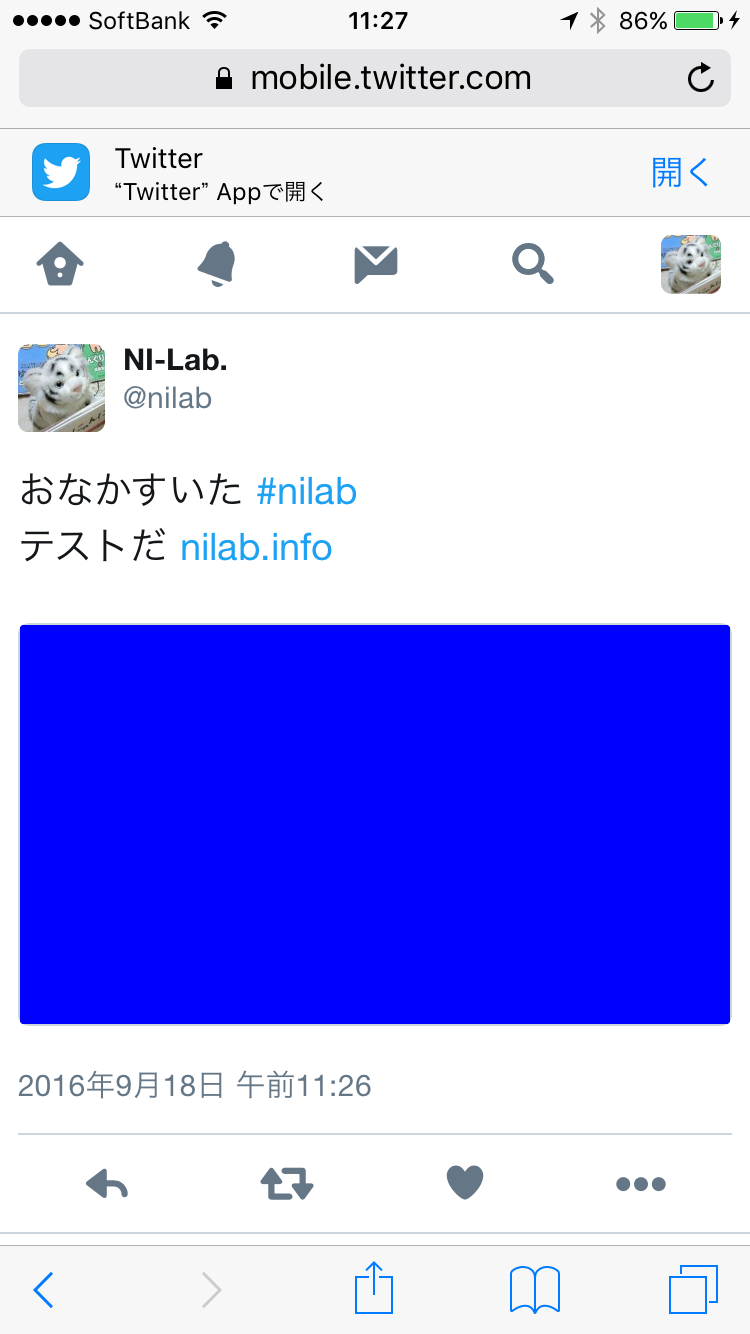
今回のサンプルでは、テキストとURLと青い画像をツイートする。

手軽にツイートする機能を追加したいときは、 SLComposeViewController クラスを使うのがお手軽で便利。
-
ref.
- API Reference | Apple Developer Documentation
- SLComposeViewController - Social | Apple Developer Documentation
tags: xcode swift ios iphone
Posted by NI-Lab. (@nilab)


