試しにサンプルコードを書いてみる。
チュートリアルが用意されてたので、これを参考に開発。
⇒ YOLP(地図):利用準備 - Yahoo!デベロッパーネットワーク
開発環境とライブラリ
- MacBook Air + Mac OS X Lion 10.7.5
- Eclipse IDE for Java Developers (Version: Juno Service Release 1)
- Yahoo! AndroidマップSDK 1.0.9 (mapsdk_android.zip)
- Jackson JSON Processor Core 2.1.1 (jackson-core-2.1.1.jar) (チュートリアルのスクリーンショットを見るとバージョン1系だからそっちのほうがもしかしていいのかもしれないけど。。。)
準備
Yahoo! AndroidマップSDK 1.0.9 (mapsdk_android.zip) をダウンロードして解凍。
Jackson JSON Processor Core 2.1.1 (jackson-core-2.1.1.jar) をダウンロード。
Eclipse にて、Android Application Project でプロジェクトを作成。
作成した Eclipse プロジェクトに、ライブラリJARファイル(ymap.jar jackson-core-2.1.1.jar)と画像ファイルを配置。
プロジェクトに追加するファイルは以下の通り。
├── libs
│ ├── jackson-core-2.1.1.jar
│ └── ymap.jar
├── res
│ ├── drawable-hdpi
│ │ ├── argoal.png
│ │ ├── arkeiyu.png
│ │ ├── back.png
│ │ ├── compass48.png
│ │ ├── moreicon32.png
│ │ ├── pin_goal.png
│ │ ├── pin_green_l.png
│ │ ├── pin_head_l.png
│ │ ├── pin_red_l.png
│ │ ├── pin_route.png
│ │ ├── pin_start.png
│ │ └── pin_violet_l.png
│ ├── drawable-mdpi
│ │ ├── argoal.png
│ │ ├── arkeiyu.png
│ │ ├── back.png
│ │ ├── compass48.png
│ │ ├── moreicon32.png
│ │ ├── pin_goal.png
│ │ ├── pin_green_l.png
│ │ ├── pin_head_l.png
│ │ ├── pin_red_l.png
│ │ ├── pin_route.png
│ │ ├── pin_start.png
│ │ └── pin_violet_l.png
│ ├── drawable-xhdpi
│ │ ├── argoal.png
│ │ ├── arkeiyu.png
│ │ ├── back.png
│ │ ├── compass48.png
│ │ ├── moreicon32.png
│ │ ├── pin_goal.png
│ │ ├── pin_green_l.png
│ │ ├── pin_head_l.png
│ │ ├── pin_red_l.png
│ │ ├── pin_route.png
│ │ ├── pin_start.png
│ │ └── pin_violet_l.png
Eclipse プロジェクトの Propeties から Java Build Path にて、ライブラリ (ymap.jar と jackson-core-2.1.1.jar) をビルド・パスに追加。
アプリケーションIDが無い場合は取得しておく。
⇒ Yahoo!デベロッパーネットワーク ヘルプ - アプリケーションIDとは
サンプルのソースコード
修正したのは、メインのアクティビティクラス (MainActivity.java) と AndroidManifest.xml の2ファイルだけ。
MainActivity.java
package info.nilab.hogeymaps;
import android.os.Bundle;
import android.view.Menu;
import jp.co.yahoo.android.maps.*;
// YOLP(地図):APIレファレンス - Yahoo!デベロッパーネットワーク
// http://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/androidsdk/reference/
public class MainActivity extends MapActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MapView mapView = new MapView(this,"<YOUR APPLICATION ID>");
mapView.setBuiltInZoomControls(true);
mapView.setScalebar(true);
MapController c = mapView.getMapController();
// 渋谷駅
double lat = 35.658516;
double lon = 139.701773;
GeoPoint gp = new GeoPoint((int)(lat * 1000000), (int)(lon * 1000000));
c.setCenter(gp);
c.setZoom(3);
setContentView(mapView);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="info.nilab.hogeymaps"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="15"
android:targetSdkVersion="15" />
<!--
// YOLP(地図):地図を表示する - Yahoo!デベロッパーネットワーク
// http://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/androidsdk/tutorial2.html
-->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_MOCK_LOCATION" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="info.nilab.hogeymaps.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
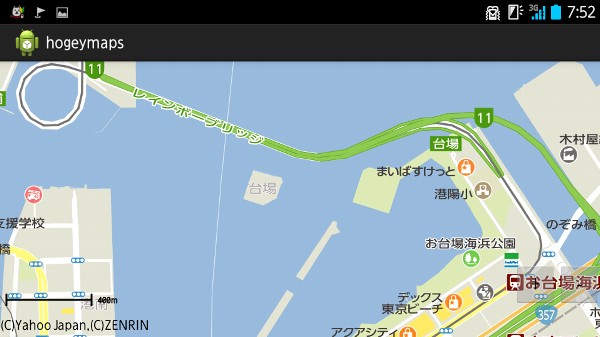
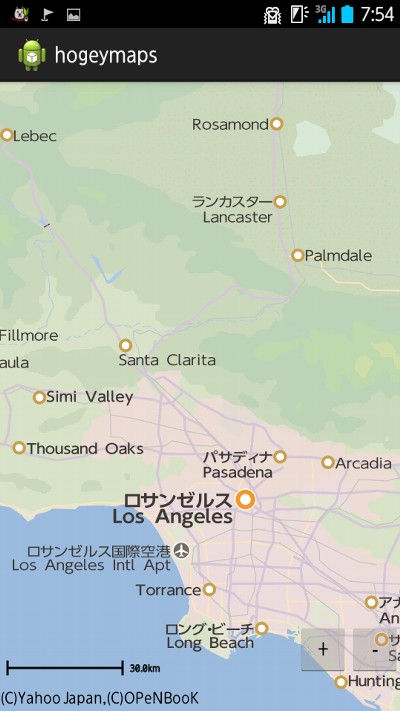
サンプルコードによる Android アプリのスクリーンショット
ビルドして、 Android 端末実機 (Softbank ARROWS A 101F) で動作確認してみた。









Ref.
tags: yahoo_maps_api android
Posted by NI-Lab. (@nilab)


