Yahoo! の YOLP(地図):ルート沿い検索API を使って along the route (道沿い検索) を作ってみた。
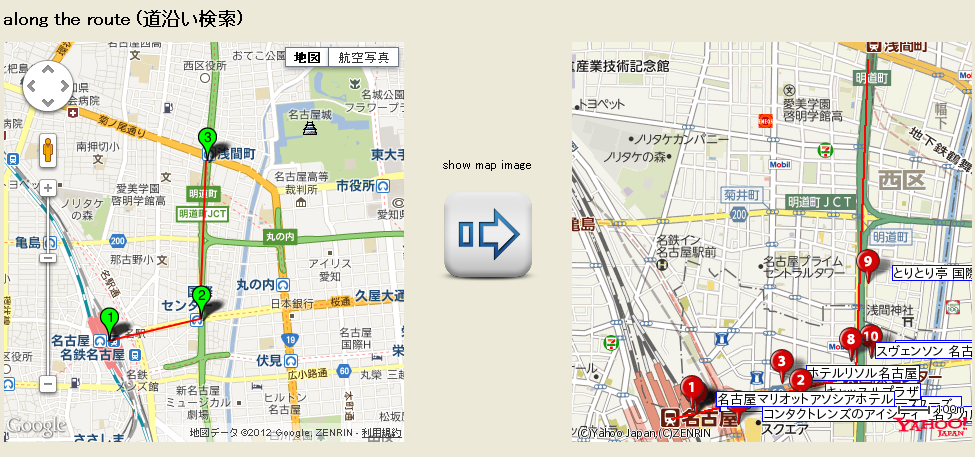
スクリーンショット。左側の地図は Google Maps JavaScript API V3 で、右側の地図は Yahoo!スタティックマップAPI を使っている。

左の地図上でマーカーアイコンをドラッグ&ドロップして経路を決める。真ん中の矢印ボタンを押すと、右の地図に道沿いの店舗・施設を表示する。

ソースコードを一部抜粋。
function showMapImage(){
var p1 = markers[0].getPosition();
var p2 = markers[1].getPosition();
var p3 = markers[2].getPosition();
var pois_url = 'http://spatial.search.olp.yahooapis.jp/OpenLocalPlatform/V1/shapeSearch?appid=nilabinfo'
+ '&mode=line' // ライン沿い検索モード
+ '&sort=box' // 先に指定した地点から順番に表示
+ '&results=10' // 取得件数
+ '&precision=25' // 検索精度(1~25まで指定可能で、数が大きい方が精度が高い)
+ '&coordinates=' + encodeURIComponent(p1.lng() + ',' + p1.lat() + ' ' + p2.lng() + ',' + p2.lat() + ' ' + p3.lng() + ',' + p3.lat());
var url = 'http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo'
+ '&width=400&height=400'
+ '&l=255,0,0,1,2,' + p1.lat() + ',' + p1.lng() + ',' + p2.lat() + ',' + p2.lng() + ',' + p3.lat() + ',' + p3.lng()
+ '&icon_num=on&icon_label=on&view=normal'
+ '&url=' + encodeURIComponent(pois_url);
var mapimage = document.getElementById('map_image');
mapimage.src = url;
}
・ルート沿い検索APIの coordinates に 2点しか指定しないと結果が0件になる。こういう仕様?
・ルート沿い検索APIで sort=box を指定しているけど、「先に指定した地点から順番に表示」というよりは「先に指定した2点からなるラインから近い順番に表示」しているように見える。
tags: google_maps_api yahoo_maps_api
Posted by NI-Lab. (@nilab)


