NI-Lab.サイトのトップページに貼ってある Google Yahoo! Bing の3つのサイト内検索(サイトサーチとかカスタム検索エンジンとか呼ばれてる)を1つに置き換えた。
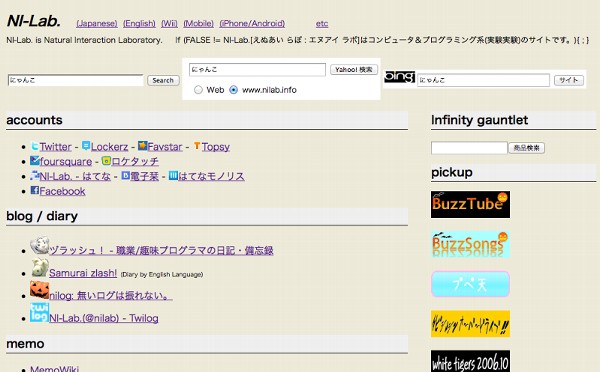
トップページの上のほうに検索窓が3つ設置されてた before:
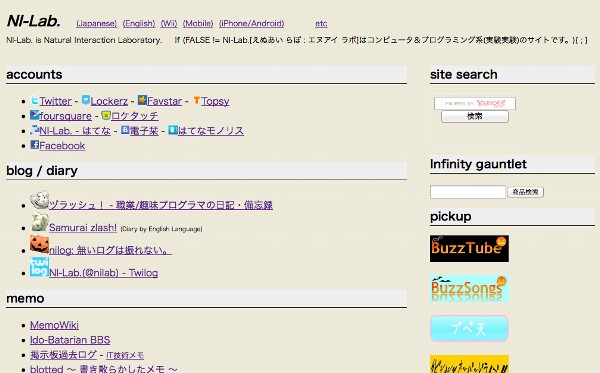
サイドバーに1つだけ設置 after:
検索窓が3つから1つに減ったおかげもあって、横幅の小さいブラウザでも収まるようになった。

検索窓を置き換えようと思ったもともとの理由は、Yahoo!のサイト内検索が期待どおりの動きをしてくれなくて、なんとかしたかったから。ついでに検索窓が3つもあるのもなんだかなぁと思って1つに減らした。
以前のYahoo!のサイト内検索を使うと、検索結果ページからは引き続いてサイト内検索ができないようになっていた。検索結果ページで新しくキーワードを入れて入力するとすべてのドメインを対象にした検索になってしまう。
検索結果 before:
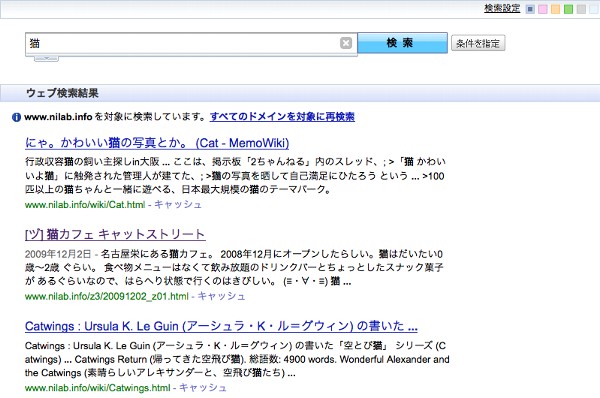
カスタムサーチ - Yahoo!検索でつくったサイト内検索窓ならちゃんと検索結果ページからもサイト内検索ができるようになった。
検索結果 after:
いままでNI-Lab.トップページで使っていた古いサイト内検索はバックアップがてらこのへんに移動しておいた。
⇒ Google Custom Search
⇒ Yahoo! Site Search
⇒ Site search from Bing
いままでトップページにあった古いサイト内検索のHTMLはこんな感じ。
<table border="0">
<tr>
<td>
<!-- since 2011-02-14 -->
<form action="http://www.google.com/cse" id="cse-search-box">
<div>
<input type="hidden" name="cx" value="010982571496861478542:8q86j7qg0ne" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="31" />
<input type="submit" name="sa" value="Search" />
</div>
</form>
<script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=en"></script>
</td>
<td>
<!-- SiteSearch Yahoo : since 2007-10-08 -->
<form method="get" action="http://search.yahoo.co.jp/search" target="_top">
<table border="0" bgcolor="#ffffff">
<tr><td nowrap="nowrap" valign="top" align="left" height="32">
</td>
<td nowrap="nowrap">
<label for="ysbi" style="display: none">検索用語を入力</label>
<input type="text" name="p" size="31" maxlength="255" value="" id="ysbi"></input>
<label for="ysbb" style="display: none">検索フォームを送信</label>
<input type="submit" name="sa" value="Yahoo! 検索" id="ysbb"></input>
</td></tr>
<tr>
<td> </td>
<td nowrap="nowrap">
<table>
<tr>
<td>
<input type="radio" name="vs" value="" id="yss0"></input>
<label for="yss0" title="ウェブ検索"><font size="-1" color="#000000">Web</font></label></td>
<td>
<input type="radio" name="vs" value="www.nilab.info" checked id="yss1"></input>
<label for="yss1" title="検索 www.nilab.info"><font size="-1" color="#000000">www.nilab.info</font></label></td>
</tr>
</table>
<input type="hidden" name="fr" value="yjdnqp"></input>
<input type="hidden" name="ei" value="UTF-8"></input>
</td></tr></table>
</form>
<!-- SiteSearch Yahoo -->
</td>
<td>
<!-- Site search from Bing-->
<form method="get" action="http://www.Bing.com/search">
<input type="hidden" name="cp" value="65001" />
<input type="hidden" name="FORM" value="FREESS" />
<table bgcolor="#FFFFFF">
<tr>
<td>
<a href="http://www.Bing.com/">
<img src="http://www.Bing.com/siteowner/s/siteowner/Logo_51x19_Dark.png" border="0" ALT="Bing" />
</a>
</td>
<td>
<input type="text" name="q" size="30" />
<input type="submit" value="サイト" />
<input type="hidden" name="q1" value="site:www.nilab.info" />
</td>
</tr>
</table>
</form>
<!-- Site Search from Bing -->
</td>
</tr>
</table>
新しいサイト内検索 (Yahoo!検索 カスタムサーチが生成してくれる) のHTMLはこんな感じ。
<!-- Yahoo! Custom Search : since 2012-09-06 -->
<div id="srchBox" class="watermark">
<style type="text/css">
#srchBox
{
width:148px;
_width:146px;
margin-bottom:10px;
background-color:#ECE9D8;
border-style:solid;
border-width:1px;
border-color:#EEEEEE;
color:#000000;
text-align:center;
}
#srchBox *
{
margin:0;
padding:0;
font-size:13px;
*font-size:small;
*font:x-small;
}
#srchBox a img
{
border:none;
}
#srchBox #srch
{
padding:6px;
}
#srchBox #srchInput
{
width:98%;
_width:130px;
}
#srchBox #srchBtn
{
width:115px;
}
*html #srchBox #srchBtn
{
padding-top:2px;
}
*:first-child+html #srchBox #srchBtn
{
padding-top:2px;
}
#srchBox ul
{
margin-top:6px;
margin-bottom:6px;
text-align:left;
}
#srchBox li
{
list-style-type:none;
display:block;
}
#srchBox li input
{
zoom:1;
margin-right:2px;
_margin:-4px 0 -4px -4px;
vertical-align:middle;
border:0;
}
*:+html #srchBox li input
{
margin:-4px 0 -4px -4px;
}
#srchBox #srchLogo
{
margin:6px 6px 6px 0;
text-align:center;
}
#srchBox #srchLogo a
{
color:#666666;
text-decoration:none;
font-size:85%;
}
#srchBox #srchLogo a:hover
{
text-decoration:underline;
}
#srchBox.watermark
{
padding-bottom: 6px;
}
#srchBox.watermark #srchInput
{
padding:1px 1px 2px 1px;
border:1px solid #a5acb2;
background: #fff url(http://i.yimg.jp/images/search/customsearch/yjlogo/yjlogo_type4.gif) center center no-repeat;
}
#srchBox.watermark #srchInput.nomark
{
background: #fff;
}
#srchBox.watermark #srchLogo
{
display: none;
}
</style>
<form action="http://custom.search.yahoo.co.jp/search" method="get" id="srch">
<p id="srchForm">
<input type="text" name="p" id="srchInput"><input type="submit" value="検索" id="srchBtn" onclick="document.getElementById('srchInput').focus();">
<input type="hidden" id="fr" name="fr" value="cse">
<input type="hidden" id="ei" name="ei" value="UTF-8">
<input type="hidden" id="csid" name="csid" value="Nz8RoIELCI57yx237LFSG1zfME0UvTpO5wgn">
</p>
<input type="hidden" name="vs" value="www.nilab.info" id="yjInsite">
</form>
<img src="http://custom.search.yahoo.co.jp/images/window/Nz8RoIELCI57yx237LFSG1zfME0UvTpO5wgn.gif">
</div>
<script type="text/javascript">
(function() {
var sb = document.getElementById('srchBox');
if (sb && sb.className == 'watermark') {
var si = document.getElementById('srchInput');
var f = function() { si.className = 'nomark'; };
var b = function() {
if (si.value == '') {
si.className = '';
}
};
si.onfocus = f;
si.onblur = b;
if (!/[&?]p=[^&]/.test(location.search)) {
b();
} else {
f();
}
}
})();
</script>
<!-- /#srchBox -->
検索窓の下のほうにスペースがあきすぎなのでいつか治したい。
Ref.
tags: yahoo google bing search
Posted by NI-Lab. (@nilab)


