うちのスマートフォン用サイトのトップページに、こんな感じのCSSを追加してみた。
li img {
border-radius: 10px;
box-shadow: 3px 3px 3px #333333;
}
ウチのスマホ用サイトのアイコンは60x60ピクセルなので、それに合うように角丸半径は10ピクセルを設定。
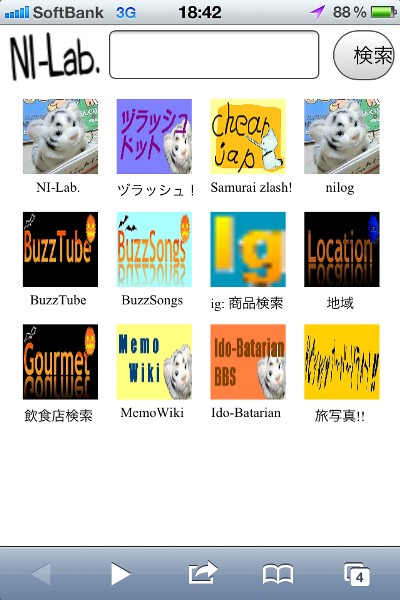
適用前

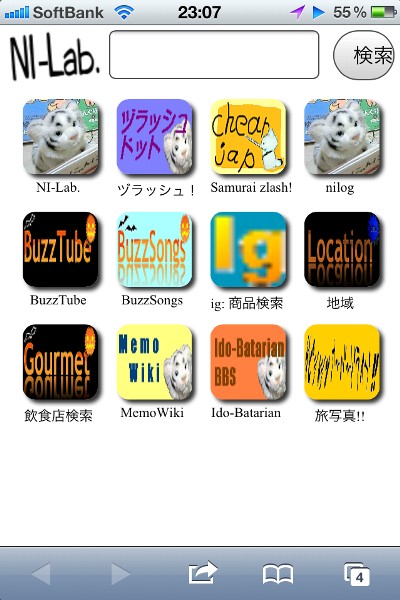
適用後

以下、参考資料。
最近よくiPhoneアプリのアイコンを手がけます。
で、困るのが、あれ自動で角丸にされるわけなんですが、それを生かして角が丸いデザインをすることってあります。デフォルトで入っている設定なんかがそれに当たると思います。
で、いざ設計しようとすると、角丸の半径の設定ってどうなってるの?と思いました。
日本語で検索してもなかなか出てこない…キーワードが悪いのでしょうか?
というわけでこういうときは英語です。
“apple iphone icon radius"とか入れて検索するといくつかヒットしました。
諸説あるので精密に知りたい人は自分で調べてください。ここに書いてあるのでデザインしてエラーがあってもちょっと責任取りかねるので。
まとめると以下のように。
29x29 ... 5px
50x50 ... 9px
57x57 ... 10px
58x58 ... 10px
72x72 ... 12px
114x114 ... 20px
512x512 ... 90px
iphoneアプリアイコンの角丸半径って? YAIP
通常、角丸は自動で行われるのですが、フレームの付いたアイコンにしたい場合、各アイコンの角丸半径が分からないと困ります。
で、ググってみたのですが、日本語のサイトではなかなか見つからなかったので、「apple iphone icon radius」で検索してみました。たぶん、以下のデータで間違いないと思うのですが、何かエラーとかになったら困りますので、責任は負えません。
57 × 57 = 9 (iPhone / iPod touch)
72 × 72 = 11 (iPad)
114 × 1114 = 18 (iPhone / iPod touch : Retina)
144 × 144 = ? (iPad : Retina)
512 × 512 = 80 (iTunes Atworks)
iOSアプリ開発日記 百折不撓 » iPhone / iPad アプリのアイコンの角丸半径 - ULTRA-PRISM(ウルトラプリズム)
Ref. NI-Lab.
tags: nilab iphone css
Posted by NI-Lab. (@nilab)


