このブログ『ヅラッシュ!』をある程度スマートフォンのWebブラウザから見やすいものにしようと思ってCSSで対応してみることにした。
メディアクエリーでPC用とスマートフォン用のCSSを切り替えるようにしてみた。
<link rel="stylesheet" type="text/css" href="/z3/z3.css" />
<link rel="stylesheet" type="text/css" href="/z3/z3mobile.css" media="only screen and (max-device-width: 700px)" />
ビューポートの指定もしておく。
<meta name="viewport" content="width=640, user-scalable=yes, initial-scale=0.5" />
とりあえずなのでまだぜんぜんだけど、スマートフォン用のデザインは現時点ではこんな感じ。



いままで通りのPC用はこれ。


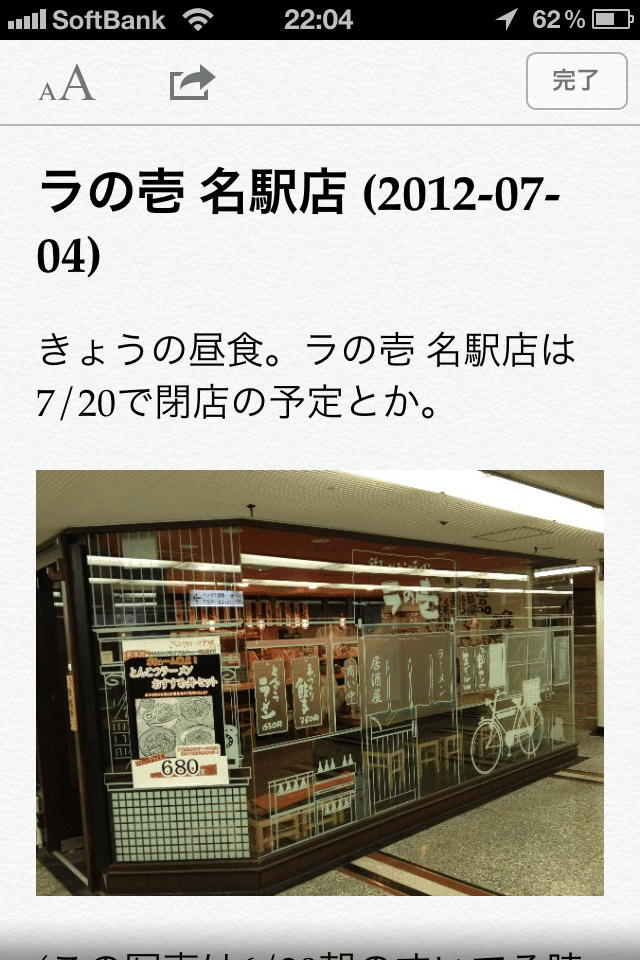
あと参考までに iPhone Safari のリーダー機能で見た場合はこれ。

Safariのリーダーは、いま見ているウェブページに記事があるかどうかを賢く判別し、記事を一段と読みやすくする機能です。リーダーアイコンをタップするだけで、わずらわしい広告など不要なものがすべて消え、あなたとあなたが読みたい記事の間には邪魔ものがいっさいいなくなります。(以下略)
アップル - iPhone 4S - Safariでまったく新しいウェブの読み方を体験しよう。
Ref.
- Rriver » Media Queriesの基本についてまとめてみた
- PCサイトをCSSだけでiPhone (iPod touch)に対応させる方法 Kawanet Tech Blog/ウェブリブログ
- iPhone向けサイト構築 基礎文法最速マスター - EC studio デザインブログ
追記: 2012-07-12
media="only screen and (max-device-width: 700px)" だと、Android ケータイ等のちょっと画面が広めのスマートフォンでは、PC用のCSSが適用されてしまって表示がいまいちだった。
このブログに載せている画像はだいたい600pxで、PC用のCSSでサイドバーを含めると横幅1024pxぐらいがちょうどいい感じになる。
というわけで media="only screen and (max-device-width: 1000px)" に変更。
<link rel="stylesheet" type="text/css" href="/z3/z3.css" />
<link rel="stylesheet" type="text/css" href="/z3/z3mobile.css" media="only screen and (max-device-width: 1000px)" />
解像度が 1280×720 HD な docomo NEXT series GALAXY NEXUS SC-04D という Android ケータイで試しに見てみたけどいい感じになった。しばらくこれでいこう。
tags: css
Posted by NI-Lab. (@nilab)


