Yahoo! Open Local Platform (YOLP) API の地図デザインに「地形図」と「水域図」が追加されて、「鉄道路線図」がリニューアルしたらしい。
地形図、水域図、鉄道路線図が見れるサンプルを作ってみた。
⇒ Maps: Topographics, Waters and Railways
以下に、そのスクリーンショット。
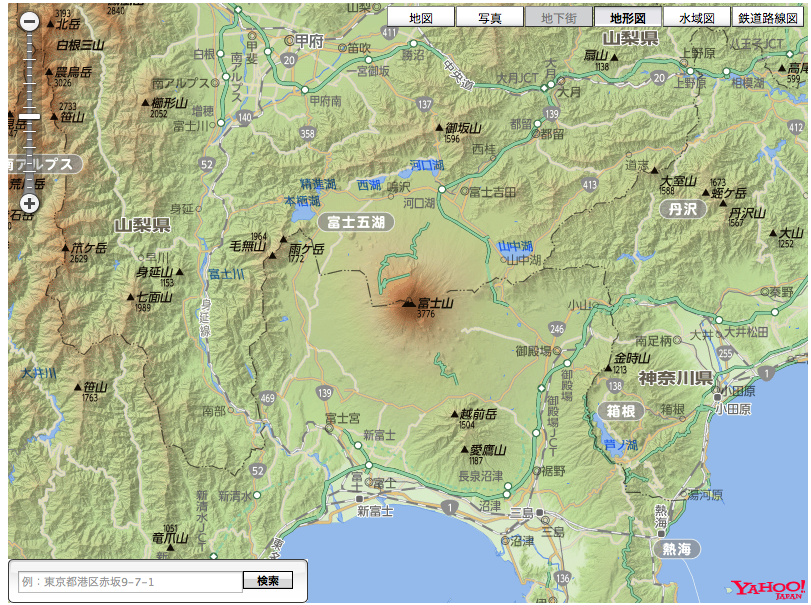
富士山周辺の地形図。
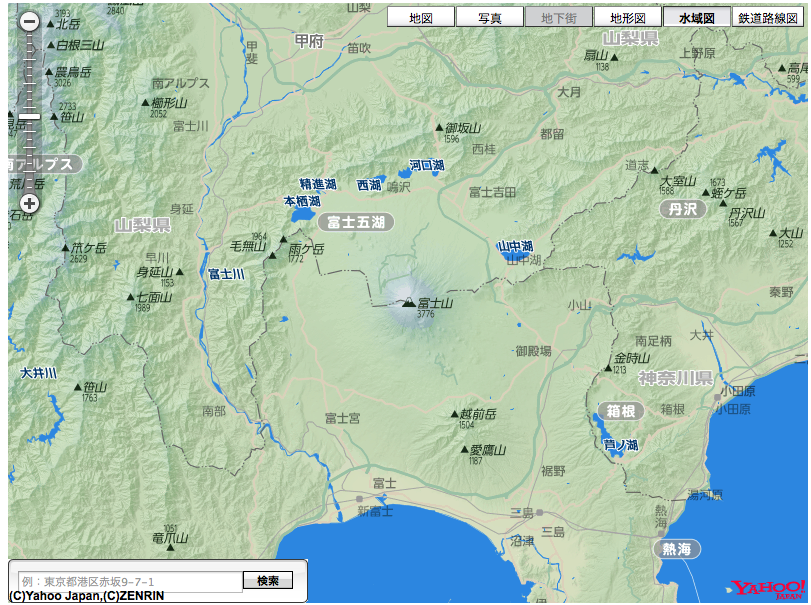
富士山周辺の水域図。
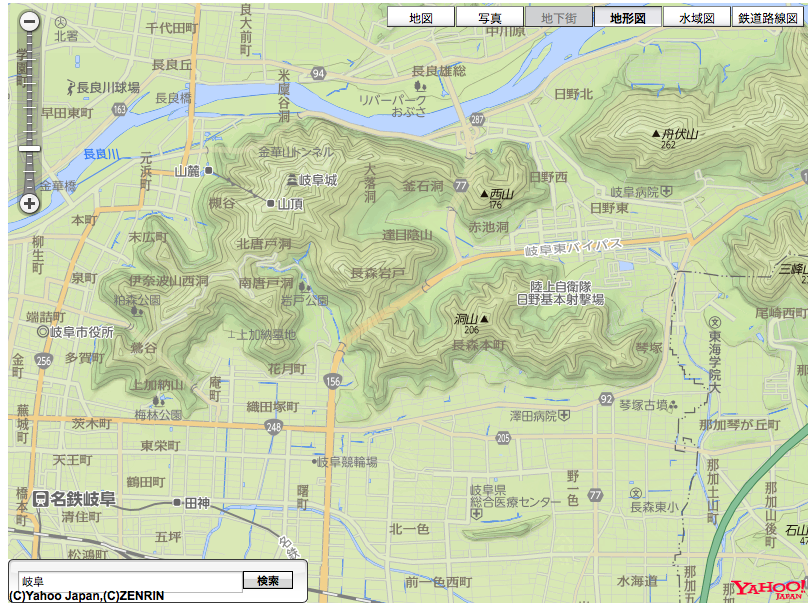
岐阜城付近の地形図。
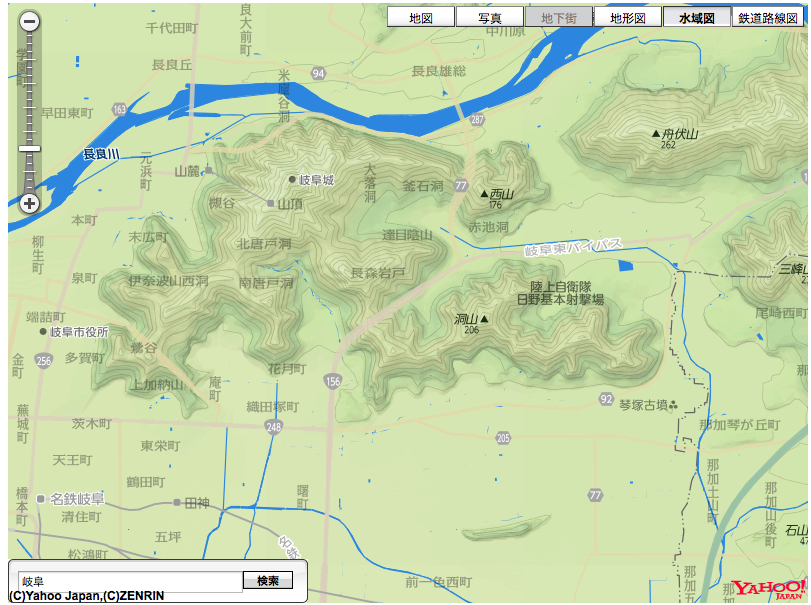
岐阜城付近の水域図。
ぎふ金華山ロープウェーの鉄道路線図。山頂と山麓しかない( ;´Д`)
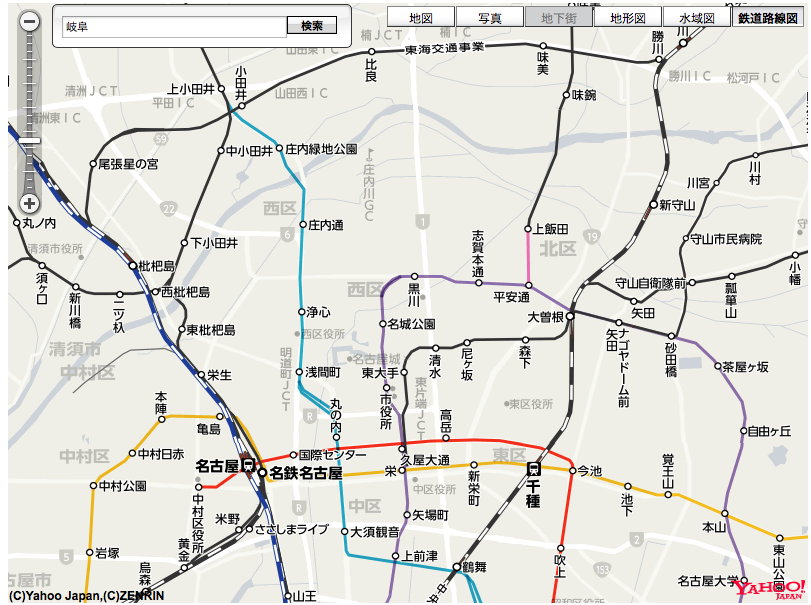
名古屋の鉄道路線図。
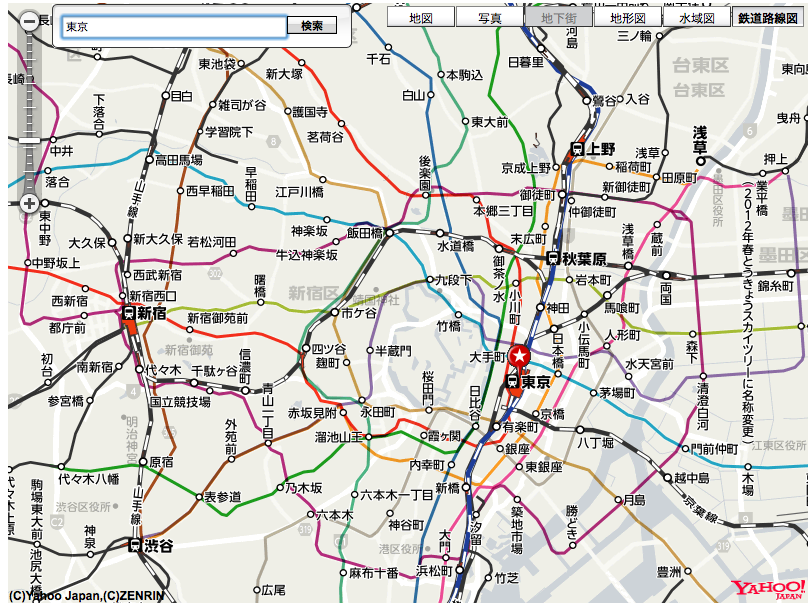
東京の鉄道路線図。
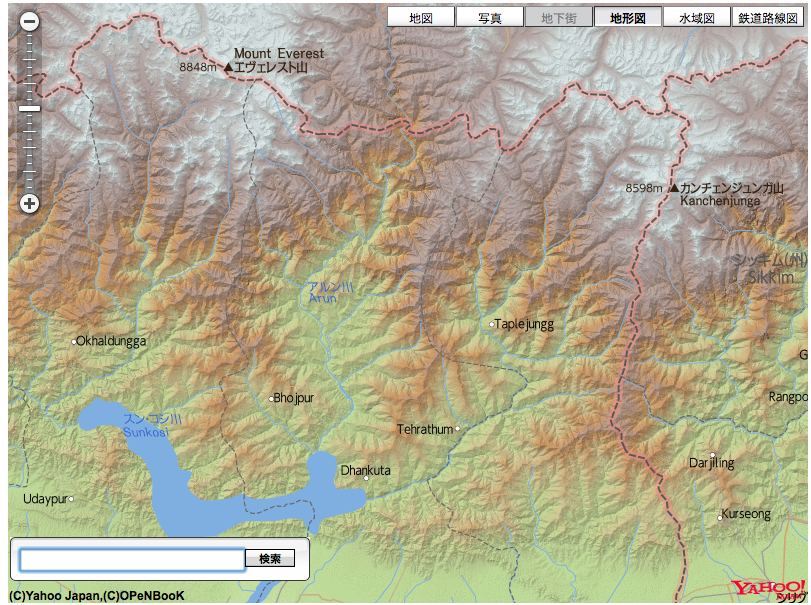
エベレスト付近の地形図。
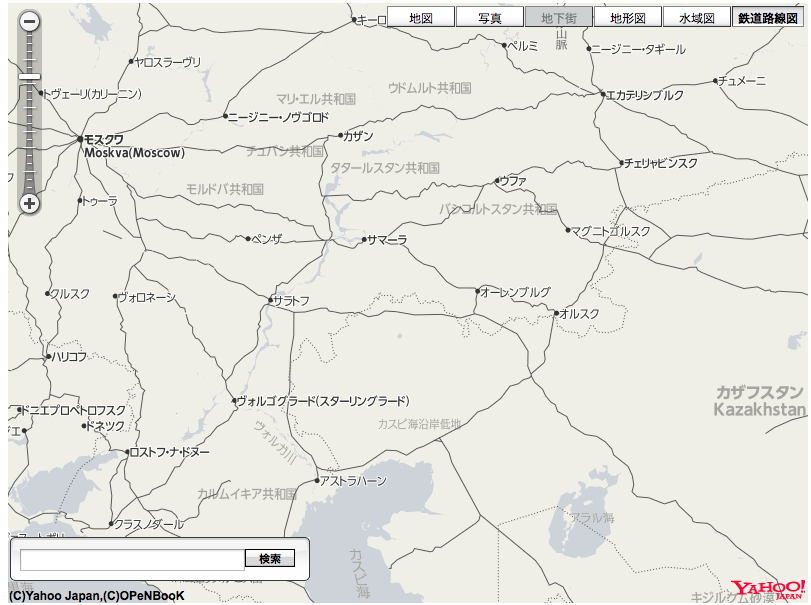
ロシア モスクワ周辺のシベリア鉄道路線図。
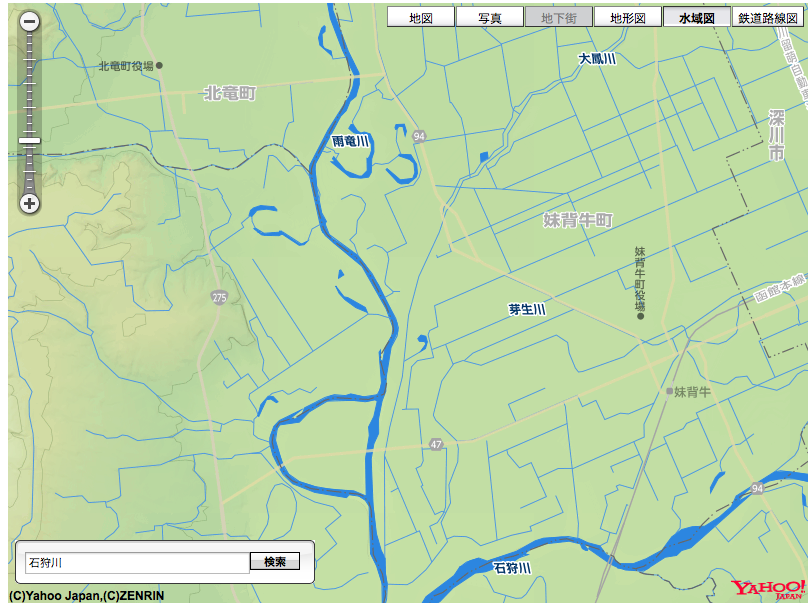
北海道 石狩川の水域図。取り残された旧河川の三日月湖。
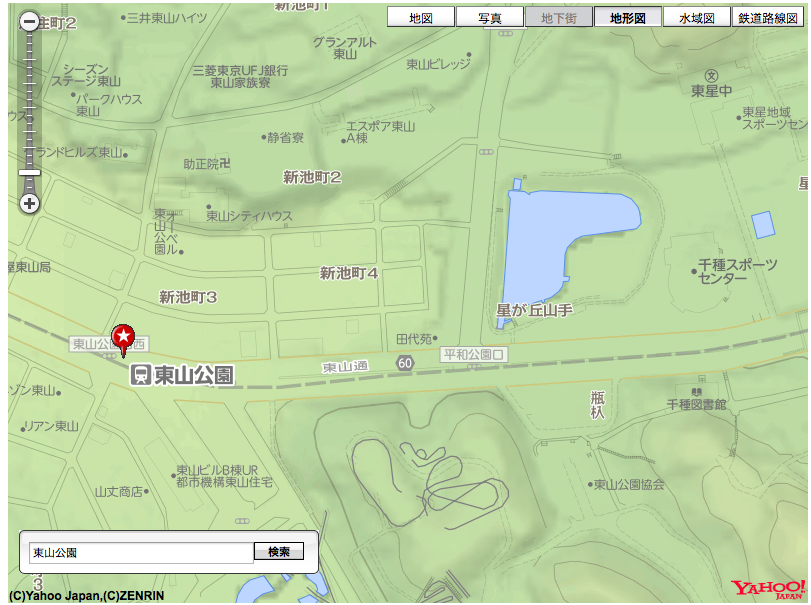
東山動植物園付近の地形図。
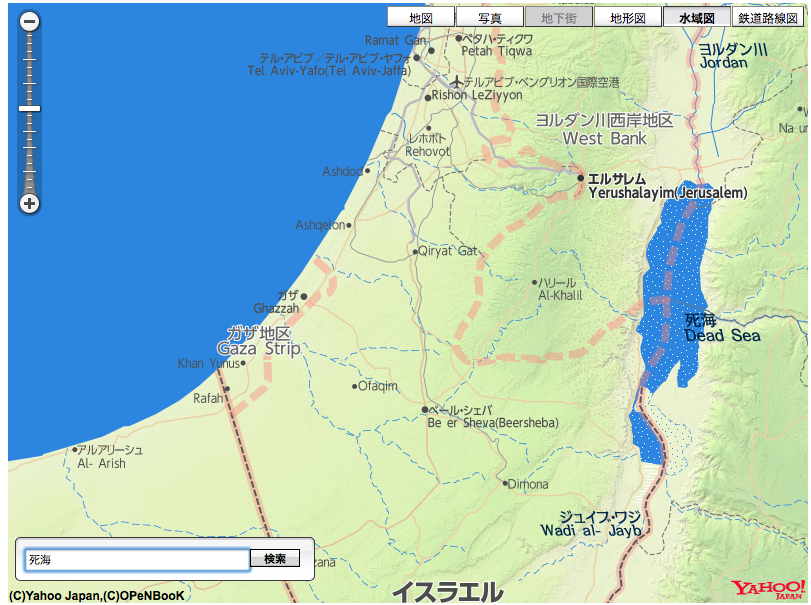
イスラエルの死海付近の水域図。
今回新しく地図のラインアップに加わったのは「地形図」と「水域図」です。
普段は地図の背景としてあまり目立たないように表現されていますが、今回は主題として自己主張しています。
高低差がよくわかる地形図
「地形図」は陰影段彩図にして地形を強調しています。
陰影段彩図とは、標高の高いところから低いところにかけて色を変えて高さがわかるように彩色し、さらに北西から光を当て陰影をつけて立体的に見えるようにしたものです。
詳細図ではテレビ番組『ブラタモリ』でも話題になっている微妙な高低差を表現するようにしました。
(中略)
河川、湖沼地などの水面を強調した水域図
「水域図」は河川、湖沼地などの水面を強調した地図です。
北海道、石狩川中流の様子です。網の目のような水系と旧河川の流路である三日月湖がよくわかります。
世界地図も水域とその種類がわかるように表現しています。
水面の標高が海抜以下であり、塩分濃度が高くて有名な「死海」付近です。塩湖や涸湖、涸川などがわかるように表現しています。
(中略)
Yahoo!ロコ 地図でも使われている鉄道路線図のデザインもリニューアルしました。
今まで広域図は駅名の表示が少なかったのですが、大幅に駅名が増え、使いやすくなりました。
(中略)
地形図と水域図は、JavaScriptマップAPIとスタティックマップAPIで利用でき、地図のスタイル変更で "topographic"、"waters" を指定することにより表示できます。
YOLPに新たな地図デザイン、地形図と水域図を追加しました (Yahoo! JAPAN Tech Blog)
地形図、水域図、鉄道路線図が見れるサンプル Maps: Topographics, Waters and Railways の JavaScript のコード部分を以下に抜粋。
<script type="text/javascript" charset="utf-8">
function init(){
var topographicLayerSet = new Y.LayerSet("地形図", [new Y.StyleMapLayer("topographic")]);
var watersLayerSet = new Y.LayerSet("水域図", [new Y.StyleMapLayer("waters")]);
var railwaysLayerSet = new Y.LayerSet("鉄道路線図", [new Y.StyleMapLayer("railway")]);
var ymap = new Y.Map("map");
ymap.addLayerSet("MyTopographicLayerSet", topographicLayerSet);
ymap.addLayerSet("MyWatersLayerSet", watersLayerSet);
ymap.addLayerSet("MyRailwaysLayerSet", railwaysLayerSet);
ymap.addControl(new Y.LayerSetControl());
ymap.addControl(new Y.SliderZoomControlVertical());
ymap.addControl(new Y.SearchControl(), new Y.ControlPosition(Y.ControlPosition.BOTTOM_LEFT, new Y.Size(0, 0)));
ymap.drawMap(new Y.LatLng(35.36164342587449, 138.7300029448244), 11, "MyTopographicLayerSet");
}
window.onload = init;
</script>
Ref.
- YOLPに新たな地図デザイン、地形図と水域図を追加しました (Yahoo! JAPAN Tech Blog)
- Yahoo!デベロッパーネットワーク - YOLP(地図) - JavaScriptマップ
- Yahoo!デベロッパーネットワーク - YOLP(地図) - スタティックマップ
- Maps: Topographics, Waters and Railways
tags: map yahoo_japan_maps_api
Posted by NI-Lab. (@nilab)