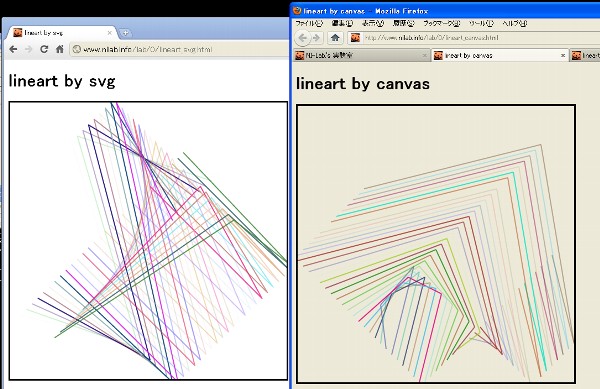
お勉強がてら HTML 5 Canvas と SVG でラインアートをやってみた (Firefox5と6でのみ動作確認)。

⇒ lineart by canvas
⇒ lineart by svg
以下、勉強に使った参考資料とか。
HTML5 Canvas の参考資料
リファレンス大事。最初から最後までほとんどこれしか見てない。
⇒ Canvasリファレンス - HTML5.JP
本家はこのへんだと思うけど見てない。
⇒ HTML Canvas 2D Context
⇒ HTML5
⇒ 4.8.11 The canvas element — HTML5
良さそうなチュートリアル。
⇒ Canvas チュートリアル - MDN Docs
イラスト付きで豊富なチュートリアルとサンプル。ただしプレゼン資料なのでざっと眺める感じ。
⇒ HTML5 3Days Tech Talk 2009-10 Canvas Prasentation
ここはサンプルの宝庫。
⇒ jsdo.it - Share JavaScript, HTML5 and CSS
Canvas は流行りだから検索すればさくさく見つかる。気になったら検索すれば良さげ。
SVG の参考資料
まずはこれ、すごく参考になった。HTML文書内に埋め込むお手軽なインラインSVGをJavaScriptで制御するチュートリアル。
ASCII.jp:HTML5のInline SVGをJavaScriptで操作|古籏一浩のJavaScriptラボ
ざっとインラインSVGについての話を見ておく。「SVG と MathML をインラインで HTML5 ページに埋め込めます。XML 名前空間は必要ありません」とかね。
⇒ Firefox 4 の HTML5 パーサ – インライン SVG、スピード、などなど « Mozilla Developer Street (modest)
イラストが入っているのでわかりやすい。ただ、polyline要素のpointsに指定する値ってこれでもいいんだっけ?という疑問が消えず。
⇒ svgリファレンス
というわけで、SVGに関しては本家のリファレンスも併用。
⇒ Scalable Vector Graphics (SVG) 1.1 (Second Edition)
主要なブラウザでインラインSVGが使えるかどうかの便利な表。SVG単体とかでやるならいいけど、SVGをJavaScriptで制御するならターゲットのプラットフォームでインラインSVGが使えるかどうか知りたい。スマートフォンでインラインSVGはダメっぽい。
⇒ When can I use Inline SVG in HTML5?
個人的にはほとんど見ていないけどやっぱりこのへんも参考になるかも。
⇒ SVG - MDN Docs
⇒ Resources for Mozilla's native Scalable Vector Graphics implementation
スマートフォンでインラインSVGが使えないこともあって、SVGはあんまり流行ってなさそう(いまのところは)。
Canvas と SVG の使い分けと組み合わせ
このへんざっと眺めておくと概要を掴める。
⇒ SVG vs. Canvas? « HTML5.JP ブログ
⇒ Canvas と SVG の使い分けに関する考察 - Internet Explorer ブログ (日本語版) - Site Home - MSDN Blogs
⇒ 「canvas」と「svg」 - html5-developers-jp | Google グループ
tags: canvas svg html5
Posted by NI-Lab. (@nilab)


