2010年9月29日 地図
YOLP 測地系変換APIを新公開、既存APIへの機能追加もリリースしました!
(中略)
■「スタティックマップAPI」に、地図画像のスタイルを指定する機能を追加しました。
地図の色やフォントを変えたり、特定の店舗や名称を非表示にしたり、地図そのものの表示を制御できます。
Yahoo!デベロッパーネットワーク - お知らせ一覧
スタイル(style)パラメータに地図のスタイルを指定することで、地図のスタイルを変更できます。
スタイルを指定すると、通常の地図とは見栄えの異なる地図を表示することができます。
Yahoo!デベロッパーネットワーク - 地図 - スタティックマップ - 地図のスタイルを変更する
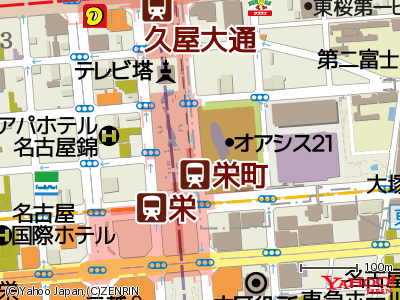
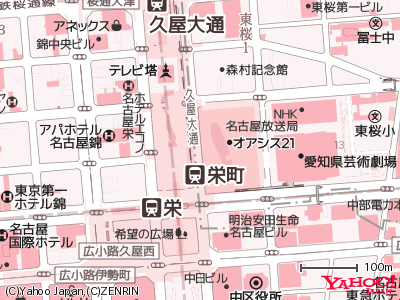
スタンダード(style=base:standard)
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171017&lon=136.909088&z=17&mode=map&style=base:standardビビッド(style=base:vivid)
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171017&lon=136.909088&z=17&mode=map&style=base:vividボールド(style=base:bold)
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171017&lon=136.909088&z=17&mode=map&style=base:boldシンプル(style=base:simple)
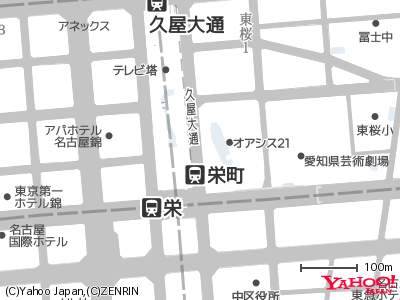
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171017&lon=136.909088&z=17&mode=map&style=base:simpleモノトーン(style=base:monotone)
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171017&lon=136.909088&z=17&mode=map&style=base:monotoneブルー(style=base:blue)
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171017&lon=136.909088&z=17&mode=map&style=base:blueレッド(style=base:red)
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171017&lon=136.909088&z=17&mode=map&style=base:redグリーン(style=base:green)
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171017&lon=136.909088&z=17&mode=map&style=base:greenオブジェクトはツリー構造となっています。
ツリーのトップにはlabel(注記)、figure(平面)、shading(シェーディング)の3つのグループがあります。label(注記)、figure(平面)、shading(シェーディング)自体を指定することもできます。
オブジェクトを指定すると、その下位にぶら下がったオブジェクトも指定することになります。
例えば、off(非表示にするオブジェクト)属性に「address」を指定した場合、「address」の下位にある「city」、「prefecture」、「town」、「public_office」、「city_office」、「pref_office」のすべてが非表示になります。
図式の種類によって表示できるオブジェクトが異なります。デフォルトでは指定した図式で表示できるすべてのオブジェクトが表示された状態です。デフォルトで表示されないオブジェクトを表示することはできません。
Yahoo!デベロッパーネットワーク - 地図 - スタティックマップ - オブジェクト一覧
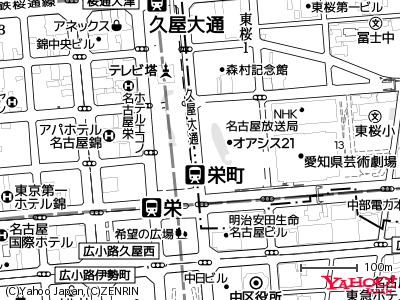
名古屋栄 注記(style=off:figure,shading)
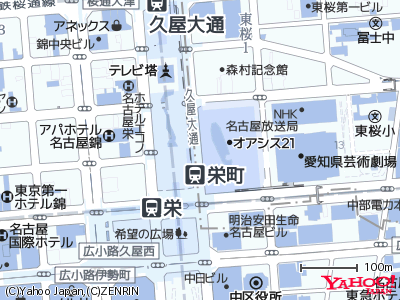
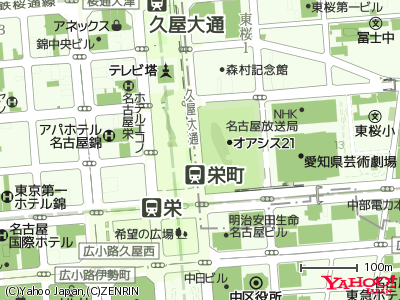
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171017&lon=136.909088&z=17&mode=map&style=base:standard|off:figure,shading名古屋栄 平面(style=off:label,shading)
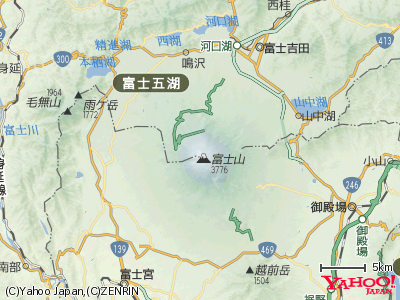
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171017&lon=136.909088&z=17&mode=map&style=base:standard|off:label,shading富士山
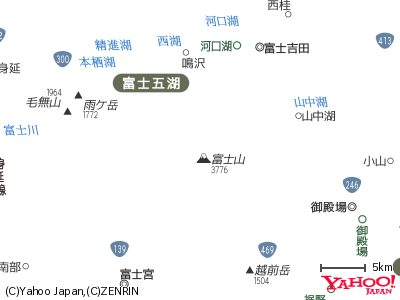
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.372933&lon=138.726775&z=11&mode=map&style=base:standard富士山 注記(style=off:figure,shading)
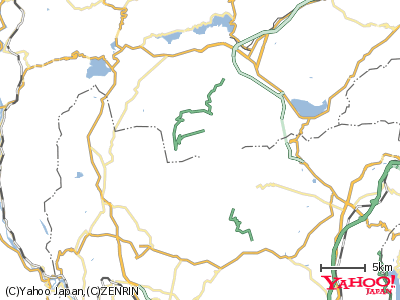
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.372933&lon=138.726775&z=11&mode=map&style=base:standard|off:figure,shading富士山 平面(style=off:label,shading)
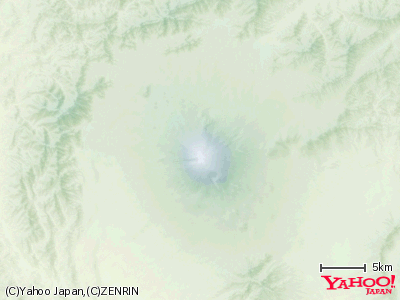
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.372933&lon=138.726775&z=11&mode=map&style=base:standard|off:label,shading富士山 シェーディング(style=off:label,figure)
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.372933&lon=138.726775&z=11&mode=map&style=base:standard|off:label,figure# What's shading? シェーディングってなに……?
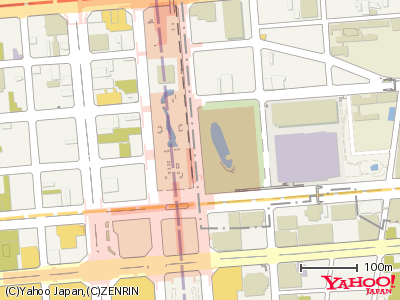
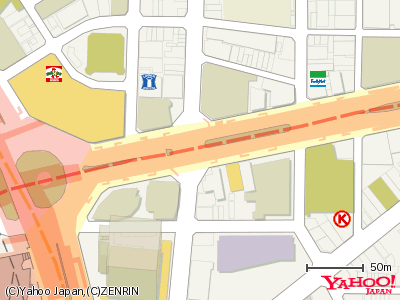
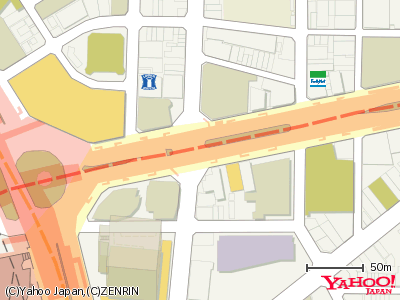
コンビニ(style=off:label|on:store)
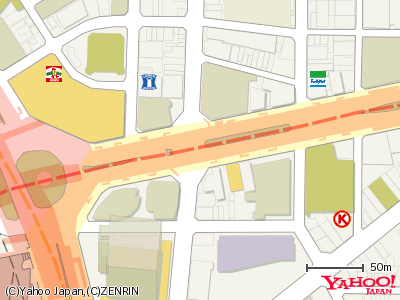
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171542&lon=136.885897&z=18&mode=map&style=base:standard|off:label|on:storeコンビニ(サークルKとサンクスを消す)(style=off:label|on:store|off:store03,store04)
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171542&lon=136.885897&z=18&mode=map&style=base:standard|off:label|on:store|off:store03,store04style=off:label,store03,store04|on:store だと失敗するので指定する順番とか。
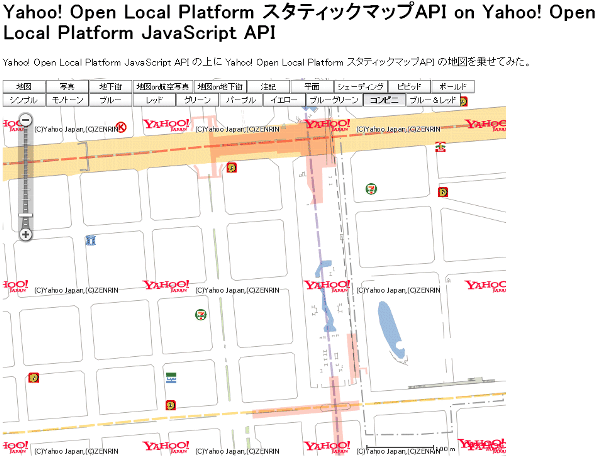
http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=nilabinfo&width=400&height=300&lat=35.171542&lon=136.885897&z=18&mode=map&style=base:standard|off:label,store03,store04|on:storeせっかくなのでいろいろなスタイルをスクロールする地図で見れるようにしてみた。地図上のロゴやコピーライトがすごくじゃまだけど・・・
⇒ Yahoo! Open Local Platform スタティックマップAPI on Yahoo! Open Local Platform JavaScript API
tags: YahooJapanMapsAPI zurazure
Posted by NI-Lab. (@nilab)


