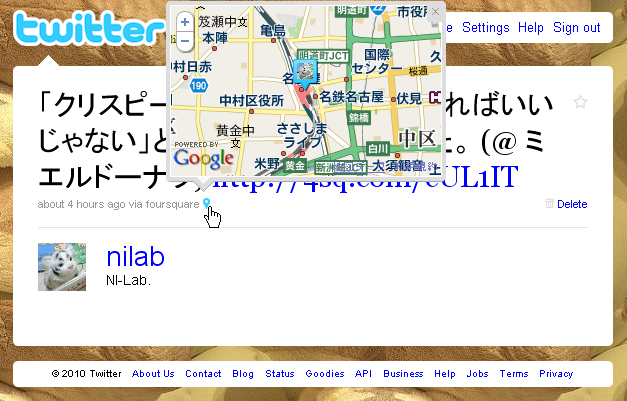
1週間ぐらい前から地図が出るようになった。こんな感じ。

⇒ Twitter / NI-Lab.: 「クリスピーが無理ならミエルにすればいいじゃない」と ...
アイコンをクリックすると地図がちょろっと出る。
HTMLを見ると meta entry-meta data latlng なデータも出力されていたり。
ぐちゃぐちゃだったので手動で少し整形してみたHTMLコード。
<div class="hentry u-nilab mine status" id="status_10663528737">
<span class="status-body">
<span class="actions">
<div>
<a id="status_star_10663528737" class="fav-action non-fav" title="favorite this tweet"> </a>
</div>
</span>
<span class="entry-content">「クリスピーが無理ならミエルにすればいいじゃない」と言われたので来て見た。 (@ ミエルドーナツ) <a href="http://4sq.com/cUL1IT" class="tweet-url web" rel="nofollow" target="_blank">http://4sq.com/cUL1IT</a></span>
<span class="meta entry-meta" data='{"latlng":[35.170417,136.882362],"avatar_url":"http://a1.twimg.com/profile_images/25307672/zlashdot_profile_normal.jpg"}'>
<a class="entry-date" rel="bookmark" href="http://twitter.com/nilab/status/10663528737">
<span class="published timestamp" data="{time:'Thu Mar 18 09:25:58 +0000 2010'}">about 5 hours ago</span>
</a>
<span>via <a href="http://foursquare.com" rel="nofollow">foursquare</a></span>
<a href="#" class="geo-pin"> </a>
</span>
<ul class="actions-hover">
<li>
<span class="del">
<span class="delete-icon icon"></span>
<a href="#" title="delete this tweet">Delete</a>
</span>
</li>
</ul>
</span>
</div>
tags: Twitter zurazure
Posted by NI-Lab. (@nilab)


