-Amazon.co.jp: ビューティフルビジュアライゼーション: Julie Steele, Noah Iliinsky, 増井 俊之(監訳), 牧野 聡: 本
--http://www.amazon.co.jp/exec/obidos/ASIN/4873115043/nilabwiki-22/ref=nosim/
--->内容紹介
--->ビジュアライゼーションについてのエッセイ集。
--->ビジュアライゼーションは情報のグラフィカルな提示であり、その描写は複雑な情報を一目で明らかにしてくれます。地下鉄の路線図がよい例です。
--->情報をグラフィカルなイメージに変換することで、ただ単に美しいだけでなく、物事の真相と新しい解釈を効果的に生み出す細部の積み重なりを表現できます。
--->本書では学者や技術者、芸術家、分析の専門家など異なる立場でそれぞれのプロジェクトに取り組むその道のプロによるさまざまなビジュアライゼーション手法やツールを紹介します。
--->
--->日本語版オリジナルの巻末付録を2本収録。
--->情報通信研究機構の井上大介氏と衛藤将史氏には、サイバー攻撃をリアルタイムに視覚化するインシデント分析センター「nicter」と実ネットワークトラフィック視覚化システム「NIRVANA」について寄稿していただきました。
--->監訳者の増井俊之氏には、Edward Tufte氏が近年取り組んでいる視覚化手法「Sparkline」について寄稿していただきました。
読書メモ
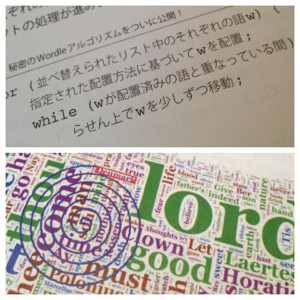
-woodle
--タグクラウドより空白をもっと埋めるビジュアル
--word + doodle = wordle
--tag explorer
---経歴やメールの署名に使う人も
--Word Cloud Generator
-美しさの構成要素
--新規性
--伝達力
---意図されたメッセージ: 伝えたいメッセージ、ユーザーの要求と目標、データの検討
---利用のコンテキスト: 基地の事柄を表現するビジュアライゼーション、道の事柄に対する探索の助けとなるためのビジュアライゼーション
--効率
---情報の量が多くなればなるほど、ユーザーが特定の情報に到達するまでの時間は長くなる
---重要でないデータはノイズ。ユーザーの役に立たないデータは邪魔なだけ
---重要なものを強調する
---軸を定義し、それを基準としてコンテンツを配置
---データに意味を与え情報を付加
---関連性のあるものごとに分割する
---標準的な表現手法あるいは慣習の適用
--芸術性
---グラフィックの構成: 軸、レイアウト、形状、色、文字の配置
---情報を提示するという目的に貢献する必要がある
---情報を複数の方法で冗長に表現(ユーザーが情報を速く容易に理解できる): 値や区分を位置と色の両方で表現、ラベルと大きさによって表現、属性の組み合わせを使って表現
-古典に学ぶ
--元素の周期表
--Harry Beck によるロンドン地下鉄路線図(Tube Map)
-誤った模倣
--表現形式の正しい適用が必要
--周期的でないものを周期表で表現するのはダメ
-美しさを手に入れる
-デフォルトの形式(連続したデータには折れ線グラフ、離散データには棒グラフなど)から一歩踏み出す
-問いかけ+視覚データ+コンテキスト=ストーリー
-効果的なビジュアライゼーションを作成する手順
--1. 問いかけを定式化する
--2. データを収集する
--3. 視覚的表現を適用する
-視覚的表現
--大きさ
--色
--配置
--ネットワーク
--時間
-ストーリーを発見する
--データの並び替え、フィルタリング、グループ分け
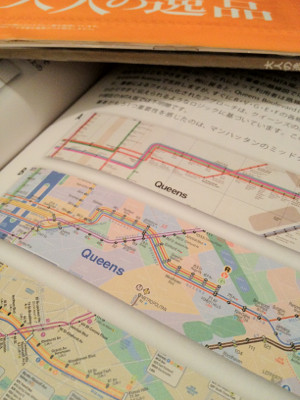
-nilog: KickMapとVignelli版ニューヨーク地下鉄路線図。路線の角度、地上の地理的位置、虹状の色分け、同系色で路線をグループ化、海水浴場、海岸線、地区名。 - ビューティフルビジュアライゼーション http://t.co/C1IWCdJO (2012-04-26)
--http://www.nilab.info/nilog/?type=twitter&id=195460337384960000
--

-nilog: 読了。Wordleの配置アルゴリズムは、螺旋状に移動して置ける場所を探す。 - ビューティフルビジュアライゼーション http://t.co/GwpwpmDy (2012-04-28)
--http://www.nilab.info/nilog/?type=twitter&id=196051069678272512
--

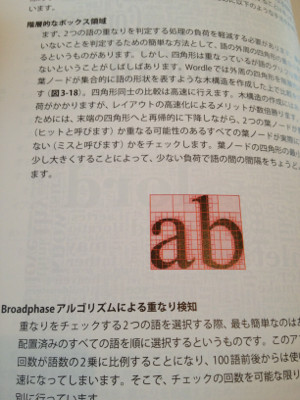
-nilog: Wordleの重なり判定、階層的なボックス領域、Broadphase、領域四分木(region quadtree)。 - ビューティフルビジュアライゼーション http://t.co/31clEeTC (2012-04-28)
--http://www.nilab.info/nilog/?type=twitter&id=196052599991054337
--

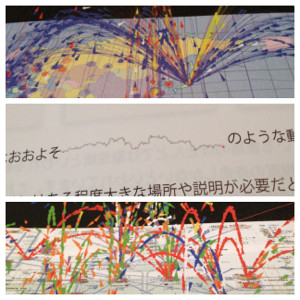
-nilog: Atlasで世界地図上でのサイバー攻撃視覚化。NIRVANAでネットワークトラフィック視覚化。文章にさりげなく埋め込むグラフSparkline。 - ビューティフルビジュアライゼーション http://t.co/l7oyY042 (2012-04-28)
--http://www.nilab.info/nilog/?type=twitter&id=196054077275246592
--

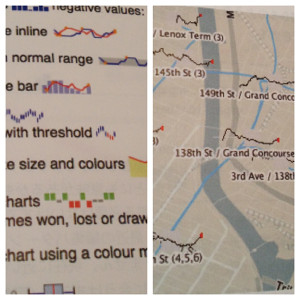
-nilog: 地下鉄各駅乗降者数を地図上にSubway Sparkline。 jQuery Sparklineで折れ線グラフや棒グラフ。 - ビューティフルビジュアライゼーション http://t.co/sc30GD7L (2012-04-28)
--http://www.nilab.info/nilog/?type=twitter&id=196055209640861696
--

-nilog: アクセスログのIPアドレスから緯度経度を求めて地図上に可視化。 New York Times 記事検索API。 - ビューティフルビジュアライゼーション http://t.co/Oa6DJLcU (2012-04-28)
--http://www.nilab.info/nilog/?type=twitter&id=196056316253437954
--

-[ヅ] 単語をタグクラウドのように並べてくれるWordle (2012-05-01)
--http://www.nilab.info/z3/20120501_02.html
書籍情報
-Amazon.co.jp: ビューティフルビジュアライゼーション: Julie Steele, Noah Iliinsky, 増井 俊之(監訳), 牧野 聡: 本
--http://www.amazon.co.jp/exec/obidos/ASIN/4873115043/nilabwiki-22/ref=nosim/
--->内容(「BOOK」データベースより)
--->ビジュアライゼーションについてのエッセイ集。学者や技術者、芸術家、分析の専門家など異なる立場でそれぞれのプロジェクトに取り組むその道のプロによるさまざまなビジュアライゼーション手法やツールを紹介。日本語版オリジナルの巻末付録を2本収録。
--->
--->著者について
--->Julie Steele(ジュリー・スティール):O'Reilly Mediaの編集者。人やアイデアをつなげることに関心を持つ。複雑系について理解するための新しい方法を発見する際に美しさを見出し、データの整理や蓄積、ビジュアライゼーションの作成に関連するトピックを好む。ラトガース大学で政治学(国際関係学)の修士号を取得し、O'Reilly MediaのGov 2.0についてのコンテンツを執筆し拡充させている。
--->
--->Noah Iliinsky(ノア・イリンスキー):現在に至る数年を費やして図やその他のビジュアライゼーションを作成するための効果的なアプローチについて考察してきた。インタフェースとインタラクションのデザインについても、機能とユーザー中心という観点から取り組んできた。デザイナーになる前の数年間はプログラマーであった。
-O'Reilly Japan - ビューティフルビジュアライゼーション
--http://www.oreilly.co.jp/books/9784873115047/
--->ビジュアライゼーションについてのエッセイ集。ビジュアライゼーションは情報のグラフィカルな提示であり、その描写は複雑な情報を一目で明らかにしてくれます。地下鉄の路線図がよい例です。情報をグラフィカルなイメージに変換することで、ただ単に美しいだけでなく、物事の真相と新しい解釈を効果的に生み出す細部の積み重なりを表現できます。本書では学者や技術者、芸術家、分析の専門家など異なる立場でそれぞれのプロジェクトに取り組むその道のプロによるさまざまなビジュアライゼーション手法やツールを紹介します。日本語版オリジナルの巻末付録を2本収録。情報通信研究機構の井上大介氏と衛藤将史氏には、サイバー攻撃をリアルタイムに視覚化するインシデント分析センター「nicter」と実ネットワークトラフィック視覚化システム「NIRVANA」について寄稿していただきました。監訳者の増井俊之氏には、Edward Tufte氏が近年取り組んでいる視覚化手法「Sparkline」について寄稿していただきました。
-Amazon.co.jp: Beautiful Visualization: Julie Steele, Noah Iliinsky: 洋書
--http://www.amazon.co.jp/exec/obidos/ASIN/1449379869/nilabwiki-22/ref=nosim/
---原書。
-App Store - Beautiful Visualization
--http://itunes.apple.com/jp/app/beautiful-visualization/id369443320?mt=8
---電子書籍。
-O'Reilly Japan - ビューティフルビジュアライゼーション
--http://www.oreilly.co.jp/books/9784873115047/#toc
--->目次
--->監訳者まえがき
--->まえがき
--->1章 美しさについて ―Noah Iliinsky
---> 美しさの構成要素
---> 古典に学ぶ
---> 美しさを手に入れるには
---> ビジュアライゼーションの実践
---> まとめ
--->2章 積み上げ時系列の物語
---> ビジュアライゼーションにおけるストーリー展開の重要性 ―Matthias Shapiro
---> 問いかけ+視覚データ+コンテキスト=ストーリー
---> 効果的なビジュアライゼーションを作成する手順
---> ビジュアライゼーション作成の実例
---> まとめ
--->3章 Wordle ―Jonathan Feinberg
---> Wordle の始まり
---> Wordle の仕組み
---> Wordle の評価
---> Wordle の利用
---> まとめ
---> 謝辞
---> 参考資料
--->4章 色彩
---> ビジュアライゼーションのシンデレラ ―Michael Driscoll
---> ビジュアライゼーションではなぜ色が使われるのか
---> 光度を使ってデータの過密に対処する
---> 発展:アニメーション
---> 手法
---> まとめ
---> 参考文献と推奨する資料
--->5章 地図情報
---> ニューヨーク市地下鉄路線図の再デザイン ―Eddie Jabbour(聞き手:Julie Steele)
---> よりよいツールを求めて
---> ロンドンの仕事
---> ニューヨークの憂鬱
---> よりよいグラフィックツールはよりよい地下鉄利用ツールを生む
---> 大きさは1 つの要素にすぎない
---> 温故知新
---> ニューヨークに固有の複雑さ
---> 地理的位置は相互の関係を表す
---> ささいな事柄にも手を抜かない
---> まとめ
--->6章 Flight Patternプロジェクト
---> 大空の深い探求 ―Aaron Koblin, Valdean Klump
---> 手法とデータ
---> 色
---> アニメーション
---> 特異な点やエラー
---> まとめ
---> 謝辞
--->7章 あなたの行動があなた自身を明らかに
---> ソーシャルパターンのマイニングとビジュアライゼーション ―Valdis Krebs
---> 初期のソーシャルグラフ
---> Amazon での書籍購入データに見られるソーシャルグラフ
---> まとめ
---> 参考資料
--->8章 アメリカ上院議員のソーシャルグラフのビジュアライゼーション(1991年〜2009年)
---> ―Andrew Odewahn
---> ビジュアライゼーションの作成
---> 発見されたストーリー
---> グラフの美しさ
---> グラフの醜さ
---> まとめ
---> 参考資料
--->9章 検索と発見における全体像の作成 ―Todd Holloway
---> ビジュアライゼーションのテクニック
---> YELLOWPAGES.COM
---> Netflix Prize
---> 独自のビジュアライゼーションの作成
---> まとめ
---> 参考資料
--->10章 ソーシャルネットワークの混沌としたビジュアライゼーションにおける美しい洞察 ―Adam Perer
---> ソーシャルネットワークのビジュアライゼーション
---> ソーシャルネットワークを視覚化しようとするユーザー
---> SocialAction の設計
---> ケーススタディ:混沌から美しさへ
---> 参考資料
--->11章 美しい履歴
---> Wikipedia のビジュアライゼーション ―Martin Wattenberg, Fernanda Vi醇Pgas
---> グループによる編集作業
---> History Flow:編集履歴のビジュアライゼーション
---> Chromogram(ある1人の編集内容だけを表示する)
---> まとめ
--->12章 表のツリー表現
---> Parallel Sets の進化−Robert Kosara
---> 属性データ
---> Parallel Sets
---> 表示の再設計
---> 新しいデータモデル
---> データベースモデル
---> 木構造の進化
---> 実世界でのParallel Sets
---> まとめ
---> 参考資料
--->13章 X by Y プロジェクトの設計
---> アルス・エレクトロニカのアーカイブに対する情報美学的な探求 ―Moritz Stefaner
---> 概要と基本方針
---> データの理解
---> データについての探求
---> 最初のビジュアライゼーションの試作
---> 最終版のビジュアライゼーション
---> まとめ
---> 謝辞
---> 参考資料
--->14章 マトリックスの顕在化 ―Maximilian Schich
---> データが多ければよいのか
---> ネットワークとしてのデータベース
---> データモデルの定義と発現
---> ネットワークの広がり
---> マクロの視点から見たマトリックス
---> 結合による集合体の表現
---> マトリックスに対するさらなる操作
---> 改善されたマトリックス
---> より大規模なデータへの適用
---> 今後の応用
---> まとめ
---> 謝辞
---> 参考資料
--->15章 それは1994 年のことだった
---> NYTimes Article Search API を用いた調査 ―Jer Thorp
---> データの入手(NYTimes Article Search API)
---> データの管理にProcessing 言語を利用する
---> 3つの簡単なステップ
---> 検索結果中のファセット
---> 関連性の取得
---> まとめ
--->16章 New York Times の1日 ―Michael Young, Nick Bilton
---> データの収集
---> 不要なデータの除去
---> Python、Map/Reduce、Hadoop
---> 最初のビジュアライゼーション
---> シーン1、テイク1
---> シーン1、テイク2
---> 2回目のビジュアライゼーション
---> 表示サイズの変更とその他の最適化
---> 高速再生風動画の実際
---> このビジュアライゼーションの意義
---> まとめ
---> 謝辞
--->17章 複雑系の解明と没入
---> ― Lance Putnam, Graham Wakefield, Haru Ji, Basak Alper, Dennis Adderton,
---> Professor JoAnn Kuchera-Morin
---> マルチモーダルな研究領域
---> 創造的思考へのロードマップ
---> 研究プロジェクトの紹介
---> まとめ
---> 参考資料
--->18章 検視におけるビジュアライゼーション
---> 信頼できる標準を目指して ―Anders Persson
---> 背景
---> 法医学研究への影響
---> VA の手順
---> VA の将来
---> まとめ
---> 参考資料
--->19章 ビジュアライゼーションにおけるアニメーション
---> 可能性と課題 ―Danyel Fisher
---> アニメーションとは
---> 科学分野でのビジュアライゼーションにおけるアニメーション
---> 漫画に学ぶ
---> 発表と探索は異なる
---> さまざまなアニメーション
---> DynaVis によるアニメーションの段階的実現
---> アニメーションでの原則
---> まとめ(アニメーションを行うべきか、行わざるべきか?)
---> 推奨する資料
---> 謝辞
---> 参考資料
--->20章 Indexed(ビジュアライゼーション篇) ―Jessica Hagy
---> ビジュアライゼーション−それは象
---> ビジュアライゼーション−それは芸術
---> ビジュアライゼーション−それはビジネス
---> ビジュアライゼーション−それは永久
---> ビジュアライゼーション−それはまさに今
---> ビジュアライゼーション−それは符号化
---> ビジュアライゼーション−それは明白
---> ビジュアライゼーション−それは学習可能
---> ビジュアライゼーション−それはバズワード
---> ビジュアライゼーション−それはチャンス
--->付録A サイバー攻撃のビジュアライゼーション
---> ―井上 大介, 衛藤 将史
---> サイバー空間のウォー・ゲーム
---> テキストとの戦い
---> インシデント分析センターnicter
---> Atlas:世界地図上でのサイバー攻撃視覚化
---> Cube:立方体中のサイバー攻撃視覚化
---> NIRVANA:実ネットワーク分析への視覚化技術の応用
---> 謝辞
--->付録B Edward Tufte とSparkline
---> ―増井 俊之
---> Web ページにSparkline を表示
---> Sparkline によるアクセス履歴の視覚化
---> アクセスパターンを考慮した履歴の視覚化
---> 履歴視覚化の実装
--->索引
--->著者・編者紹介
-Beautiful Visualization - O'Reilly Media
--http://shop.oreilly.com/product/0636920000617.do

