-Amazon.co.jp: HTML5+CSS3で作る 魅せるiPhoneサイト iPhone/iPad/iPod touch対応: 谷拓樹: 本
--http://www.amazon.co.jp/exec/obidos/ASIN/4899772750/nilabwiki-22/ref=nosim/
--->内容紹介
--->★パソコン用サイトを小さくしても、iPhone対応ではありません!★ パソコン用サイトをベースに、見やすく使いやすいiPhoneサイトを設計&制作する方法を最新の「HTML5」&「CSS3」を使い、実在サイトを例にサンプルコードを交えて実践的に解説。iPhoneにふさわしいデザイン・ノウハウも満載です。
--->内容(「BOOK」データベースより)
--->パソコン用サイトを小さくしても、iPhone対応ではありません!iPhoneにふさわしいデザイン・ノウハウが満載。実在のパソコン用サイトをiPhoneサイト化。
--->著者からのコメント
--->通常のデスクトップ向けサイトは作ったことがあっても、iPhone向けにサイトを作ったことがない人はまだまだ多いとおもいます。運営しているサイトを対応したい、クライアントのサイトをiPhonem向けに対応する必要が出てきた...そんなときの入門書に本書は役立ちます。サンプルサイトを中心に解説しているので、どのようにコードを書けば、どのような見た目になるのかが分かりやすくなっています。
--->また本書では近年注目されているHTML5とCSS3を使った方法を紹介しています。iPhoneへの対応方法を学びながら、HTML5とCSS3の基礎も学ぶことができる、新しい一冊です。
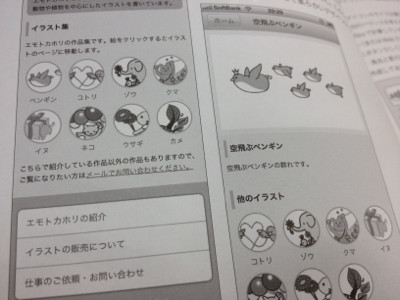
-nilog: iPhoneアプリ風のナビゲーション。グリッド状にアイコン並べる。リスト型。ページ上部の「戻る」ボタン。 - HTML5+CSS3で作る 魅せるiPhoneサイト iPhone/iPad/iPod touch対応 / 谷拓樹 http://t.co/lsSfnfyu (2012-08-31)
--http://www.nilab.info/nilog/?type=twitter&id=241371867913531392
--

-nilog: 横幅320px、文字サイズ14〜16px、行間1.4〜1.6、ページの左右に10pxの余白、ボタンやリストのリンクは縦幅44pxぐらいに。 - HTML5+CSS3で作る 魅せるiPhoneサイト iPhone/iPad/iPod t… http://t.co/LUYBrUlg (2012-08-31)
--http://www.nilab.info/nilog/?type=twitter&id=241373321793519616
--

-HTML5とCSS3で作る 魅せるiPhoneサイト サポートページ
--http://www.ishowcase.jp/book/

