-Amazon.co.jp: スマートフォンアプリのためのUI&グラフィックデザイン: 中野 広明: 本
--http://www.amazon.co.jp/exec/obidos/ASIN/4798029769/nilabwiki-22/ref=nosim/
--->内容(「BOOK」データベースより)
--->テンプレートからアプリのモックアップを作る、AndroidとiPhoneのアイコンを作る―アプリをもっとデザインしよう。スマートフォンに代表されるモバイルデバイスのUIについて、現場で役立つように実例を挙げて解説する。
読書メモ
-モバイルUIデザイン
--シンプルに
---機能と見た目、両方の単純化
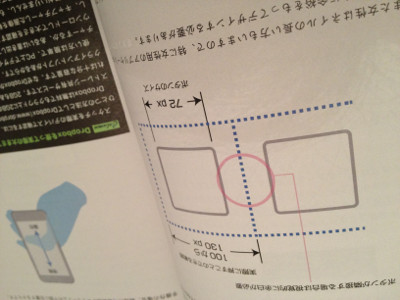
-不安定な姿勢でアイコンやボタンなどを押したり操作するには、最低でも7mm~10mmの高さが必要
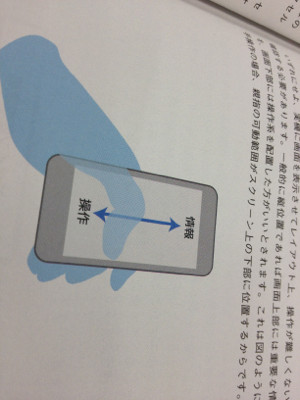
-実際には路地から出てくる自転車を横目で見つつ、歩きながら使われる
-UIデザインパターン
--Dashboard
--Action Bar
--Footer Status Bar
--Option Menu
--Tab Menu
--Search Bar
--Tool Bar
--List View + Quick Access
--List View + Segment Control
--Horizontal Scroll Selection
--List + Slide Relase
--List + Page Loading
-ビジュアルスタイル
--ミニマル: シンプルに
--アイコン: アイコンを多用して文字をなるべく使わない
--リアルオブジェクト: リアルなオブジェクトをそのままリアルに描く。実際の機器の機能をそのままメタファーとして使う
--ダーク: 背景をブラックにして全体に暗いトーンでまとめてスタイリッシュな印象に。ツール系アプリに向いている
--ウォーム: 暖かみのあるトーンでまとめて優しいイメージを演出
--ソフト: 柔らかなシェーディング、グラデーション、配色。毎日使うユーティリティなどに
--イラストレーション: 絵を多用することで印象が残る
--マルチカラー: 多色表現。色で意味をわける
--タイポグラフィー: ほとんど文字だけで構成
--アンティーク: アンティーク調のグラフィックを使う。和風なども。コンテンツ重視のアプリに
--グラフィック: グラフィック中心。スタイリッシュに見える
-プロトタイプをつくる
--ワイヤーフレーム
---色も細部も描きこんではいないデザイン
-Wireframes Magazine
--http://wireframes.linowski.ca/
-I ♥ wireframes - The ultimate source of inspiration and collection of resources for wireframes
--http://wireframes.tumblr.com/
-UIデザインガイドライン
--Android公式のガイドラインは資料としてあまり参考にならない
-iOS Human Interface Guidelines: Introduction
--http://developer.apple.com/library/ios/#DOCUMENTATION/UserExperience/Conceptual/MobileHIG/Introduction/Introduction.html
-User Interface Guidelines | Android Developers
--http://developer.android.com/guide/practices/ui_guidelines/index.html
-MOTODEV > Tools & Testing > Android Technical Library > Best Practices for User Interfaces
--http://developer.motorola.com/docs/best_practices_for_user_interfaces/
-Google I/O 2010 - Android UI design patterns
--http://www.google.com/events/io/2010/sessions/android-ui-design-patterns.html
-Android Design Guidelines | Mutual Mobile
--http://www.mutualmobile.com/2011/android-design-guidelines/
---「公式ガイドラインがあまりにダメなので、個人のデザイナーがまとめ直したガイドライン。本家よりはるかに役に立ちます」
-Windows Phone 7 UI Design and Interaction Guide for Windows Phone Series (PDF)
--http://go.microsoft.com/fwlink/?LinkID=183218
-Design Resources for Windows Phone
--http://msdn.microsoft.com/en-us/library/ff637515(VS.92).aspx
-Human Interface Guidelines - HP webOS Developer Center
--https://developer.palm.com/content/api/design/mojo/hi-guidelines.html
-BlackBerry UI Guidelines - Manuals and Guides
--http://docs.blackberry.com/en/developers/subcategories/?userType=21&category=BlackBerry+UI+Guidelines
-Samsung Bada Application UI Guide
--http://developer.bada.com/help_2.0/index.jsp?topic=/com.osp.appuiguide.help/html/cover_page.htm
-MeeGo handset UX design principles | developer.meego.com
--http://developer.meego.com/guides/meego-handset-ux-design-principles
-MeeGo Handset UI design guidelines | developer.meego.com
--http://developer.meego.com/guides/meego-handset-ui-design-guidelines
-アイコンのデザイン
--困ったときはシンプルかリアル
-リアルなアイコン
--細部を描き込むのではなく、リアルに見えるように描く
--工業製品などの人工物をモチーフとして選ぶ
--素材感を描き込む
-nilog: UIデザインパターン、ビジュアルスタイルなどカタログ的にまとまっていて参考になる。 - スマートフォンアプリのためのUI&グラフィックデザイン / 中野広明 http://t.co/cgRouTOG (2012-07-20)
--http://www.nilab.info/nilog/?type=twitter&id=225971160955895810
--

-nilog: 不安定な姿勢でも押せるようにアイコンやボタンは7〜10ミリ必要。ボタンが隣接する場合は視覚的に余白。画面上部に情報、下部に操作系。 - スマートフォンアプリのためのUI&グラフィックデザイン / 中野広明 http://t.co/u1LAR56T (2012-07-20)
--http://www.nilab.info/nilog/?type=twitter&id=226091570951249921
--

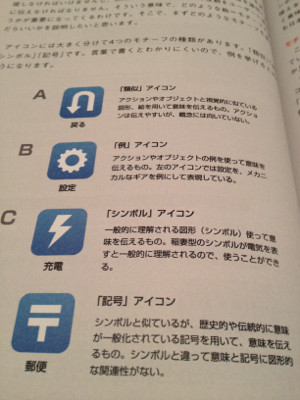
-nilog: アイコンのモチーフ4種類。類似、例、シンボル、記号。 - スマートフォンアプリのためのUI&グラフィックデザイン / 中野広明 http://t.co/iIcGpq6b (2012-07-20)
--http://www.nilab.info/nilog/?type=twitter&id=226092448336736256
--

-nilog: 片手操作の場合、親指の可動範囲がスクリーンの下のほう。画面上部には重要な情報、画面下部には操作系。 - スマートフォンアプリのためのUI&グラフィックデザイン / 中野広明 http://t.co/21y8nh8S (2012-07-31)
--http://www.nilab.info/nilog/?type=twitter&id=230138193587097600
--

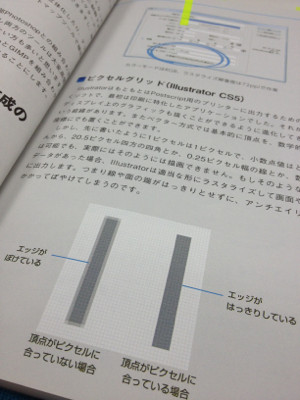
-nilog: 頂点がピクセルに合っていないとエッジがぼける。Illustrator CS5で「ピクセルグリッドに整合」してエッジをはっきりさせる。 - スマートフォンアプリのためのUI&グラフィックデザイン / 中野広明 http://t.co/CnhxBX35 (2012-07-31)
--http://www.nilab.info/nilog/?type=twitter&id=230144275386605569
--

-nilog: Androidにて、dpは160dpiの解像度を基準にして160dpiの画面で1dp=1pxになる。 - スマートフォンアプリのためのUI&グラフィックデザイン / 中野広明 http://t.co/vGbggiWE (2012-07-31)
--http://www.nilab.info/nilog/?type=twitter&id=230144965211209728
--

-nilog: 設計時に使えそうな素材とか。 - スマートフォンアプリのためのUI&グラフィックデザイン / 中野広明 http://t.co/zW3r0Oz6 (2012-07-31)
--http://www.nilab.info/nilog/?type=twitter&id=230145965930213377
--

----
-スマートフォンアプリのためのUI&グラフィックデザイン|書籍情報|秀和システム
--http://www.shuwasystem.co.jp/products/7980html/2976.html
--->PhoneやAndroidといったスマートフォン向けアプリケーションのためのUI(ユーザーインタフェース)デザイン入門書です。スマートフォンアプリの開発をされているエンジニアや、グラフィックデザイナーでアプリケーションの開発をされる方を対象に、モバイルデバイスで考慮しておきたい事柄を解説。そのうえで、iOSとAndroid OSを例に、絵を描くことを専門としていないデザイナーでもわかるよう、実際にIllustratorでアイコンを作る手順を説明しています。また、ワイヤーフレームの作成やテンプレートを利用したデザイン開発についても紹介しています。使いやすいUIやきれいなアイコンの作り方がわかります! サンプルのダウンロードサービス付き。
--->
--->目次
--->Chapter01 スマートフォンUIデザイン理論編
--->スマートフォンとUIデザイン
--->モバイルUIデザインの3つのルール
--->UIデザインのワークフロー
--->Chapter02 グラフィック作成実践編
--->スマートフォン用グラフィック作成の注意点
--->UIグラフィックの色計画
--->UIグラフィックの特徴
--->効果的にUIグラフィックを作成するには
--->本書の作例での作業環境
--->簡単なボタンをIllustratorのアピアランスで描く
--->Androidの9パッチグラフィックを作成する
--->アイコンをデザインするには
--->iPhoneのアプリケーションアイコンを描くには(シンプル編)
--->iPhoneのアプリケーションアイコンを描くには(リアル編)
--->iPhoneのタブメニューアイコンを描く
--->Androidのアプリケーションアイコンを描く
--->Androidのメニューアイコンを描く
--->Chapter03 テンプレートを使ったグラフィック作成
--->ワイヤーフレームの作成
--->InkscapeとテンプレートでAndroidのアイコンを作成する
--->巻末資料
--->アイコン素材一覧
--->Androidアイコン背景サンプルAI素材
--->Androidワイヤーフレーム用パーツ
--->iPhone 4アイコン背景サンプルAI素材
--->iPhoneアイコンサイズアートボード
-スマートフォンアプリのためのUI&グラフィックデザイン|サポート|秀和システム
--http://www.shuwasystem.co.jp/support/7980html/2976.html
--->アイコンやUIモックアップを作成するためのテンプレート
--->書籍内で作成しているサンプルの完成見本

