-Amazon.co.jp: iPhone+Android スマートフォンサイト制作入門 (WEB PROFESSIONAL): たにぐちまこと: 本
--http://www.amazon.co.jp/exec/obidos/ASIN/4048702181/nilabwiki-22/ref=nosim
--->内容紹介
--->大企業を中心に、iPhoneやAndroidといったスマートフォン向けに最適化されたWebサイトを構築する企業が増えています。本書は、いわゆる「スマートフォンサイト」の基本的な作り方をいちから解説した入門書です。 「スマートフォンサイトはまったくの初めて」という方でも理解できるように、サイト設計~制作~公開までの流れを、著者が手掛けた実例で解説。PCサイトをCSSとJavaScriptだけでスマートフォンに対応させたり、jQueryを使ってタブパネルなどの定番のUIを作ったり、実務で使えるTipsも多数盛り込みました。 内容だけでなく、色分け付きのフルカラーのソースコード、サンプルの動きをすぐに確認できる「liveサンプル」、画面設計に便利な専用ノート「ペーパープロトタイピングブック」(本書に付属)など、見やすさ、使いやすさにもこだわった1冊です。
読書メモ
-ゴール設計は来店や電話を重視
--PCに比べてキーボードが使いにくいため、長文の入力を伴うフォーム入力は困難
-階層はなるべく浅く、1ページにできるだけ多くの情報を収める
--高速じゃない3G回線、電波状況の不安定さ、閲覧中に続きのページが読めなくなる
-長いページを使いやすいようにする
--ページ内リンク
--折りたためるパネルを使う(スペースの節約)
--タブで区切る(ページ遷移なしでコンテンツを切り替える)
-要素のコーナーを角丸にするCSS
--border-radius
-ドロップシャドウを適用するCSS
--text-shadow
-iPhoneのMobile Safariで電話番号の自動リンクを無効にする
--<meta name=format-detection# content="telephone=no">
-テキストフィールドにあらかじめ薄い文字で注釈などを記載
--input要素のplaceholder属性
-詰まった感じのテキストフィールドに余白を
--input要素にpaddingプロパティを設定して少し余白を持たせる
-狭いチェックボックスの間の間隔を広げる
--margin-bottomで下方向に間隔を取る。
-入力した行数に応じてテキストエリアを広げる
--本書で紹介されていた jQuery AutoResize Plugin は not found だった
--代わりにこれとか → jQuery Autosize: http://www.jacklmoore.com/autosize
-nilog: ワイヤーフレーム(線画だけで構成された図)によるサイトの画面設計。CacooにはiPhoneステンシルに画面枠とかボタンがある。 - iPhone+Android スマートフォンサイト制作入門 (WEB PROFESSIONAL) http://t.co/gCpUKGqb (2012-08-10)
--http://www.nilab.info/nilog/?type=twitter&id=233854904802877440
--

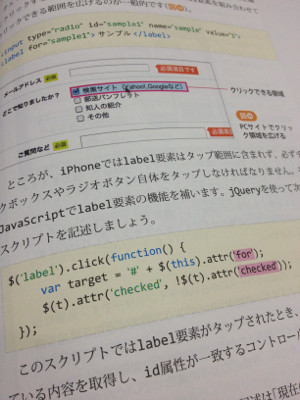
-nilog: 「iPhoneではlabel要素はタップ範囲に含まれず、必ずチェックボックスやラジオボタン自体をタップしなければなりません」 - iPhone+Android スマートフォンサイト制作入門 (WEB PROFESSIONAL) http://t.co/fJGPqcSr (2012-08-10)
--http://www.nilab.info/nilog/?type=twitter&id=233855627368206336
--

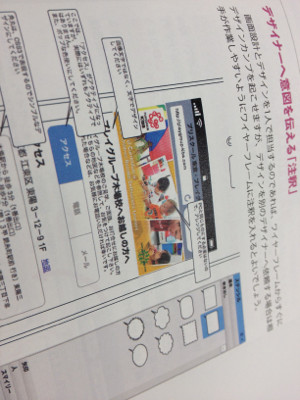
-nilog: コンテンツがファーストビューに収まらない時はリード文の下にジャンプボタン。注釈を入れたワイヤーフレームで意図を伝える。 - iPhone+Android スマートフォンサイト制作入門 (WEB PROFESSIONAL) http://t.co/l5PoYaXm (2012-08-17)
--http://www.nilab.info/nilog/?type=twitter&id=236298778502647808
--

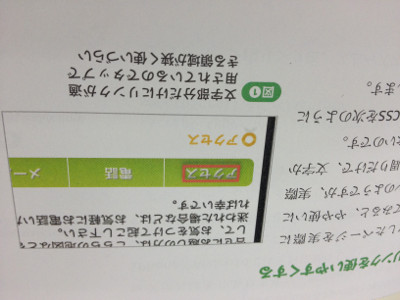
-nilog: タップ領域を広げてリンクを使いやすく。a要素をdisplay:blockにしてボタン画像と同じwidth,padding指定。 - iPhone+Android スマートフォンサイト制作入門 (WEB PROFESSIONAL) http://t.co/JrM1CZv5 (2012-08-17)
--http://www.nilab.info/nilog/?type=twitter&id=236299574082424833
--

-nilog: iPhoneの枠をほぼ原寸大で印刷してあるペーパープロトタイピングブック付き。足りなくなったらWebサイトからダウンロード可能。 - iPhone+Android スマートフォンサイト制作入門 (WEB PROFESSIONAL) http://t.co/5xK5sPK1 (2012-08-17)
--http://www.nilab.info/nilog/?type=twitter&id=236303895700332544
--

書籍情報
-iPhone+Android スマートフォンサイト制作入門
--http://ascii.asciimw.jp/books/books/detail/978-4-04-870218-8.shtml
--->担当編集者より
---> 大企業を中心に、iPhoneやAndroidといったスマートフォン向けに最適化されたWebサイトを構築する企業が増えています。本書は、いわゆる「スマートフォンサイト」の基本的な作り方をいちから解説した入門書です。
--->「スマートフォンサイトはまったくの初めて」という方でも理解できるように、サイト設計〜制作〜公開までの流れを、著者が手掛けた実例で解説。PCサイトをCSSとJavaScriptだけでスマートフォンに対応させたり、jQueryを使ってタブパネルなどの定番のUIを作ったり、実務で使えるTipsも多数盛り込みました。
--->内容だけでなく、色分け付きのフルカラーのソースコード、サンプルの動きをすぐに確認できる「liveサンプル」、画面設計に便利な専用ノート「ペーパープロトタイピングブック」(本書に付属)など、見やすさ、使いやすさにもこだわった1冊です。
--->
--->目次
---> 第1章 [準備編] サイト制作の前に知りたい基礎知識
--->[1-1] スマートフォンサイトとは
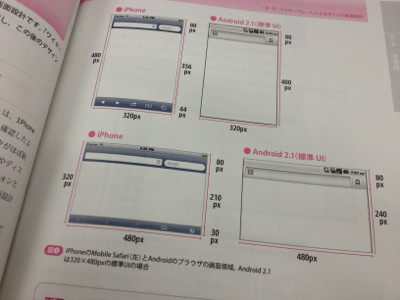
--->[1-2] iPhone/Androidの仕様を理解する
--->[1-3] iPhone/Androidサイトの制作環境を整える
--->[もっと知りたい(1)] 専用サイトだけじゃない、“スマートフォン対応”の方法を考える
--->第2章 [設計編] スマートフォンサイトの設計・デザイン
--->[2-1] スマートフォンサイトの企画と構造設計
--->[もっと知りたい(2)] PC/ケータイとはここが違う、構造設計のコツ
--->[2-2] ワイヤーフレームによる画面設計
--->[もっと知りたい(3)] スマートフォンならではの画面設計の工夫
--->[もっと知りたい(4)] ペーパープロトタイピングブックによる画面設計
--->[2-3] グラフィックソフトでデザインカンプを作る
--->[もっと知りたい(5)] スマートフォンサイトをデザインするポイント
--->第3章 [制作編] HTML/CSSの作成とサイトの公開
--->[3-1] HTMLの基本的なマークアップ
--->[3-2] CSSでスマートフォンらしくスタイリング
--->[もっと知りたい(6)] HTML5/CSS3を学ぶ
--->[3-3] 使いやすさをアップする仕上げの作業
--->[もっと知りたい(7)] URLリンクのいろいろな方法
--->[3-4] PCとスマートフォンサイトを振り分ける
--->第3章 [実践編] サイト制作の実践テクニック
--->[4-1]いまあるサイトをCSSでスマートフォンに対応する
--->[4-2]iPhone風のスライドパネルを作る
--->[4-3]CSS3でデザインするタブパネルの制作
--->[4-4]スマートフォンサイトにバルーンポップアップを組み込む
--->[もっと知りたい(8)] CSS Transitionsによるアニメーション処理
--->[4-5]使いやすいフォームのデザイン
--->[もっと知りたい(9)] JavaScriptライブラリーの活用
-ASCII.jp:実践!iPhone&Androidサイト制作ガイド
--http://ascii.jp/elem/000/000/543/543575/
---本書の元となった連載記事
-H2O College. | Groups | iPhone+Android スマートフォンサイト制作入門 | ホーム
--http://college.h2o-space.com/groups/macaron-book/
--->たにぐちまことの『iPhone+Androidスマートフォンサイト制作入門』のサポートフォーラムです。
--->本誌の内容を始め、スマートフォンサイト制作に関するご質問などお気軽にどうぞ。

