
最新版はこちら → ちびマップG 最新版
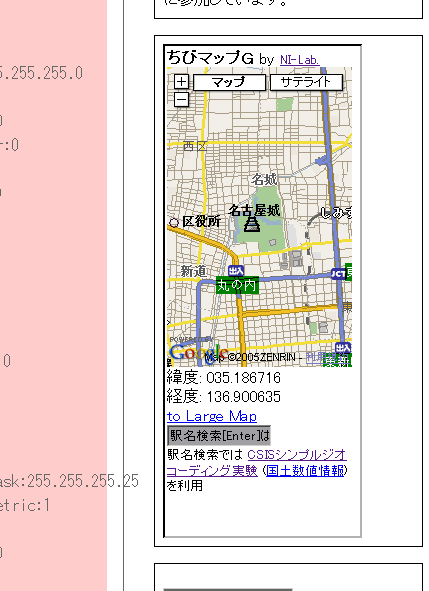
ちびマップGはブログ用の小さな地図パーツです。ブログのサイドバーなどに設置することができます。
Google Maps API を利用しているため、スクロール可能な地図を操作できます。


動作させるには、JavaScript が動作するウェブブラウザが必要です。(動作可能なバージョンはよくわかりません。最新のものなら動くと思いますたぶん :-P )
ちびマップGを表示したいHTMLファイルへ、以下のソースコードを貼り付けてください。
設置には iframe タグを利用しています。枠線のサイズなどデザインは自由にカスタマイズしてかまいません。
ちびマップGのソースコードは tibimapg.html になります。ライセンス等はソースコードをご参照ください。
ちびマップGでは、Google Maps API を利用しているため、ちびマップGのソースコードを設置するには、Google Maps API key が必要になります。Google Maps API key の入手方法等は Google Maps API のウェブサイトをご参照ください。
駅名検索はブラウザの環境によっては、利用できないことがあります。
Microsoft Internet Explorer では、[インターネットオプション] -> [このゾーンのセキュリテイのレベル] -> [レベルのカスタマイズ] にて、[ドメイン間でのデータソースのアクセス] を [有効にする] に設定すると利用できます(たぶん)。ただし、この設定はセキュリティに関わるもののため、詳しくない方は設定しない方が良いかもしれません。
駅名検索では CSISシンプルジオコーディング実験 (国土数値情報) を利用しています。